Please add base url/hostname option, so that we can host the font files on CDN.
I am not sure if it would be a good idea (from a performance perspective) to just serve the fonts from a CDN, but I'll add an option for that.
Please read the FAQ, all of those messages are explained there.
FAM completely rewrites
fa.css and it is almost certain that this will not work correctly if the tamplate has been customized.
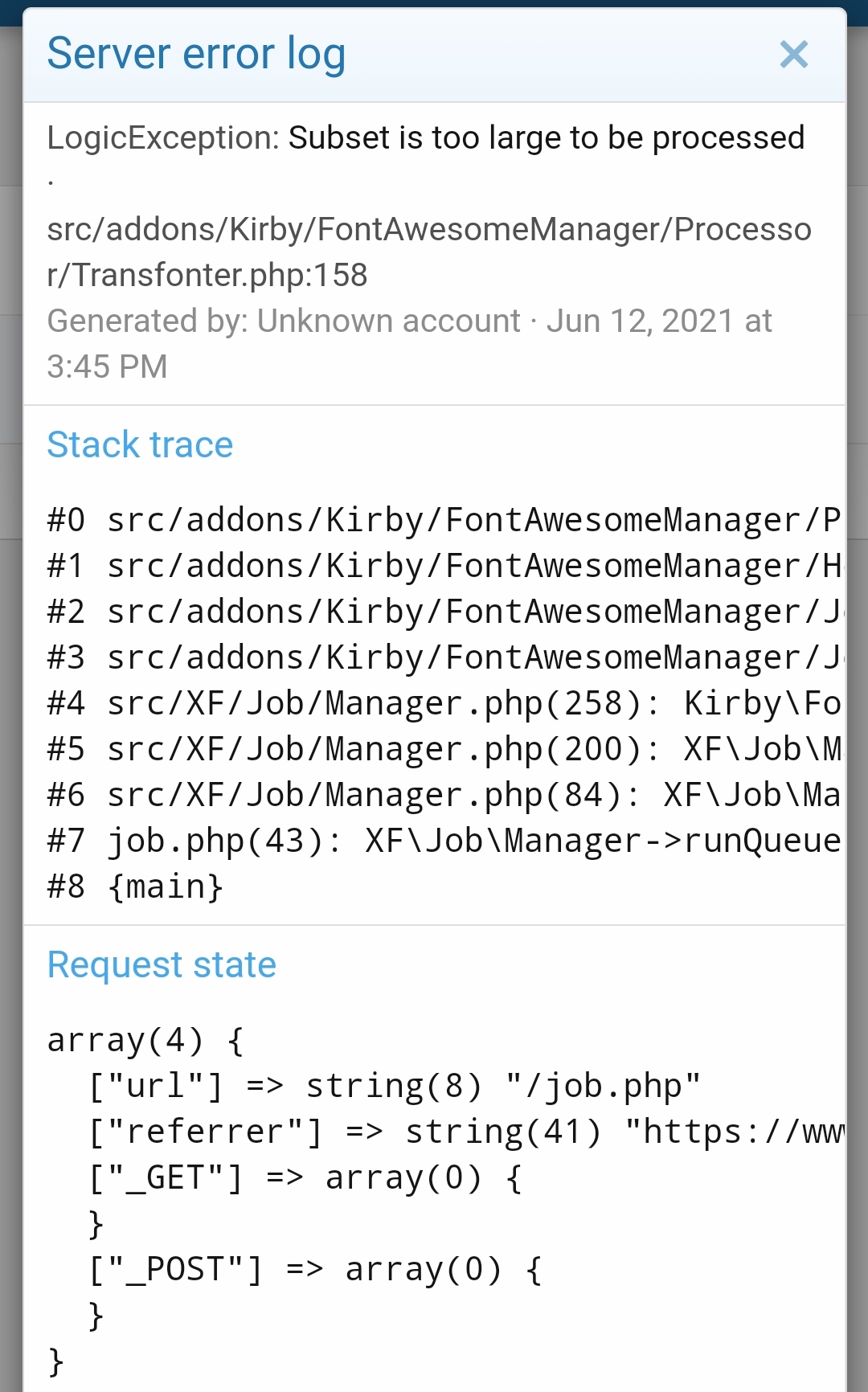
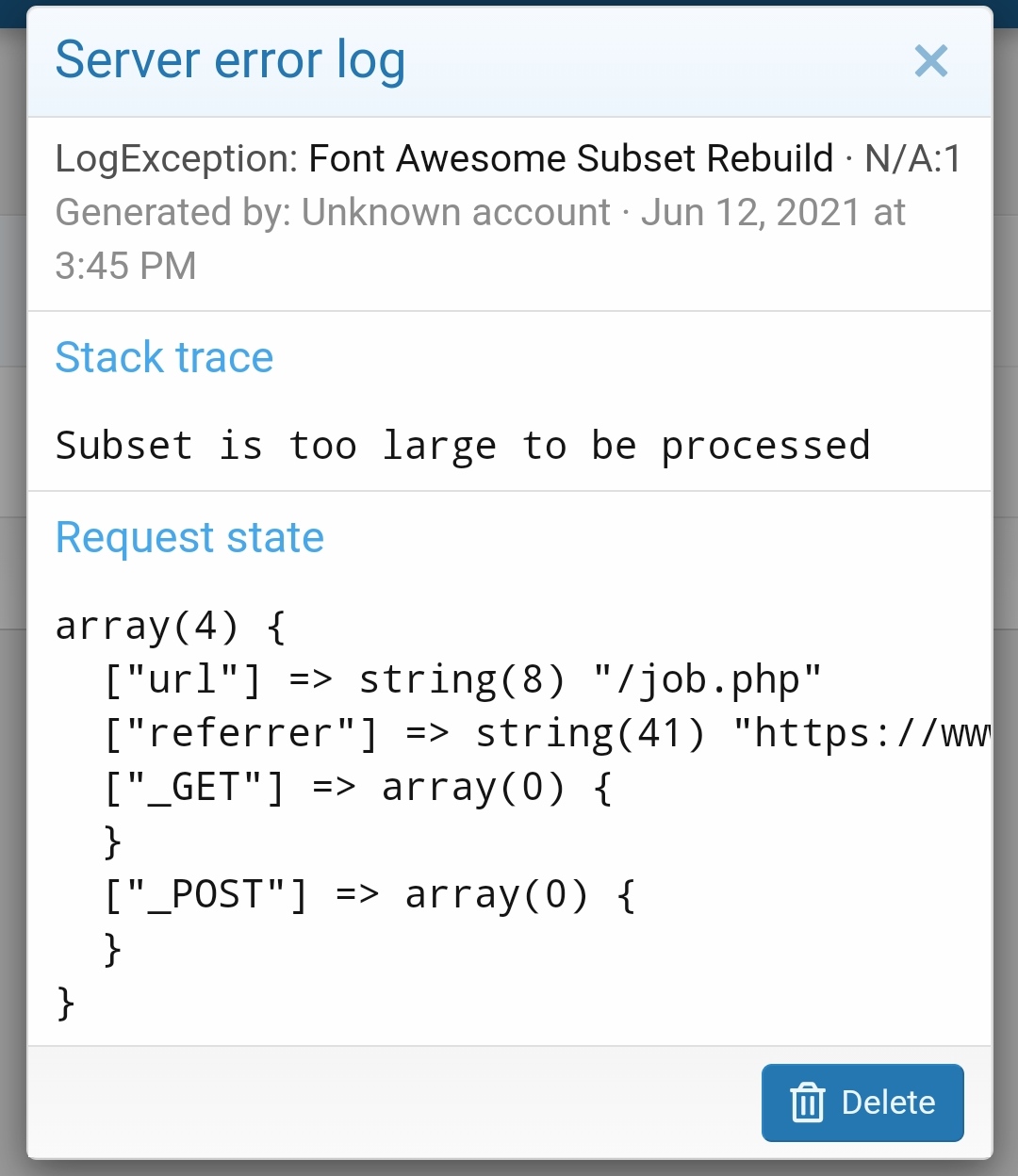
Subset too large to be processed is an error that does prevent subsets from being generated and is a clear indicator that thare is an issue with one or more of your templates.
You'll most likely have to find out which templates are causing this and ignore them.
Would this add-on pick those methods up?
FAM would detect the icon in all those cases, but only for the main subset.
What does that mean?
Consider the following LESS
Code:
// Case 1
.myWeightIndependentFaIcon
{
.m-faBase();
.m-faContent(@fa-var-sign-in-alt)
}
// Case 2
.mySolidFaIcon
{
.m-faBase('Pro', @faWeight-solid);
.m-faContent(@fa-var-sign-in-alt)
}
// Case 3
.myUnknownWeightFaIcon
{
.m-faBase('Pro', @someArbitraryLessVariable);
.m-faContent(@fa-var-sign-in-alt)
}
// Case 4
.myFaIconWithoutWeight
{
.m-faContent(@fa-var-sign-in-alt)
}
.myFaBase
{
.m-faBase();
}
Case 1 is easy:
The icon is being used in the selected weight; FAM will pick this up and use it for the main subset (= selected weight).
Case 2 is already a bit more complicated:
The icon is always being used in solid weight, no matter which weight is selected for the style.
FAM currently does not detect this and will use the icon for the main subset only.
So if the user is not using solid as the selected weight and has style property
Only use CSS for selected weight enabled, the icon in solid would be missing.
It should be possible to auto-detect this, but that requires a more complex scanning algorithm and is therefore out of scope for 1.2.0, but I do have plans to support this in a later version.
Case 3 does get even more complicated:
Without knowing the value of
someArbitraryLessVariable, if is impossible to determine the weight.
This would therefore require full LESS processing while scanning the template.
Factor in conditions (based on style properties) and it does get even more complicated to correctly detect the weight and react on changes in this case.
It might not be completely impossible to support this to some extend, but this is currently way out of scope.
Case 4 is more or less a lost case:
As the content and the weight are defined defined in disjuct selectors, it is impossible to know the weight for the icon in class
myFaIconWithoutWeight