Flexile 1.0.1 released. Changelog:
- Updated for XenForo 1.0.1.
- Updated 8WayRun CSS.
- Fixed inner width of sidebar (now slightly larger and same as default style).
- Fixed visual bug with super long breadcrumb strings.
- Updated editor smiley icon to new smiley.
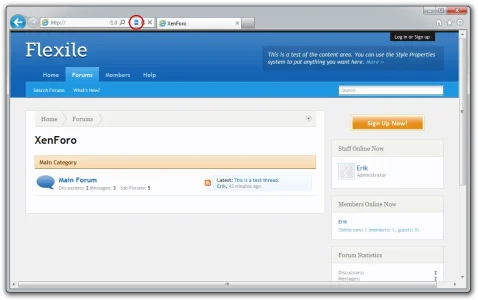
- Briefly tested with Internet Explorer 9.
Here is the current status of Internet Explorer support:
- IE 6: completely broken visually, pretty much unusable
- IE 7: visually broken in some areas, but still very usable
- IE 8: visually accurate with the exception of all CSS3 effects, completely usable
- IE 9: visually accurate with the exception of one or two CSS3 effects, completely usable
The style works fine on iOS for me, as long as it is fixed width. I will look into some of the fluid-width issues but it's not on the top of my list right now.