Digital Jedi
Well-known member
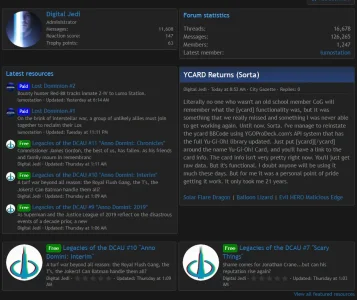
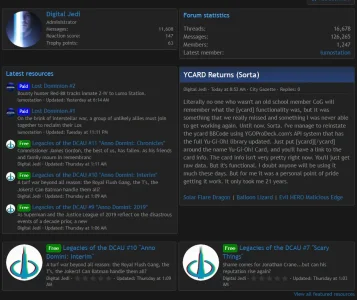
I made a home page using a node and I have four widgets I wanted side by side. My CSS seems to be working okay, but a couple of issues are eluding me. Maybe you can offer me some insight.
Not totally sold on using the pseudo class for the space between the columns. Doesn't line up with the resource carousel below them. Not perfectly anyway.
And, of course, the dreaded content-doesn't-stretch-vertically-to-fit-container issue. I've never been good at that.

Of course, maybe I'm just assuming you can't make columns on a custom page without doing it manually? I just assumed this was what you had to do.
Not totally sold on using the pseudo class for the space between the columns. Doesn't line up with the resource carousel below them. Not perfectly anyway.
And, of course, the dreaded content-doesn't-stretch-vertically-to-fit-container issue. I've never been good at that.

CSS:
/* Create Columns for Widgets or Whatever */
.row {
display: flex;
flex-direction: row;
}
.column {
justify-content: space-between;
flex:50%;
}
.column:first-child {
margin-right: 5px;
}
@media (max-width: 800px) {
.row {
flex-direction: column;
}
}
HTML:
<div class="container">
<xf:if is="$xf.visitor.user_id">
<div class="row">
<div class="column" style="display: table">
<xf:widget key="visitor_panel" />
</div>
<div class="column">
<xf:widget key="forum_overview_forum_statistics" />
</div>
</div>
</xf:if>
<div class="row">
<div class="column">
<xf:widget key="xfrm_forum_overview_new_resources" />
</div>
<div class="column">
<xf:widget key="announcements" />
</div>
</div>
</div>Of course, maybe I'm just assuming you can't make columns on a custom page without doing it manually? I just assumed this was what you had to do.