El Porcharo
Well-known member
Facebook use to periodically verify their developers applications compliance, so one of their staff members contacted me complaining that I had to provide a test user account, so they could verify my application work flow and compliance as it seemed that it wasn't being used properly by my app.
At the beginning, I replied in a quite rude manner, as I got bored with this company continuously bothering their users (plus their site sucks! ).
).
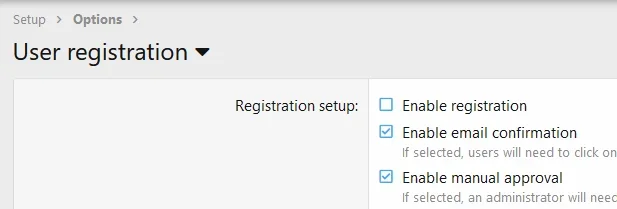
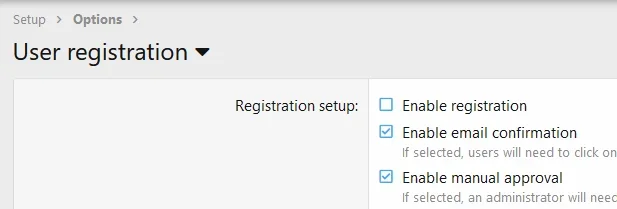
On my board the "Enable registration" option is unchecked, because I setup a custom registration workflow as I need to verify that people who apply are professionals of my niche.

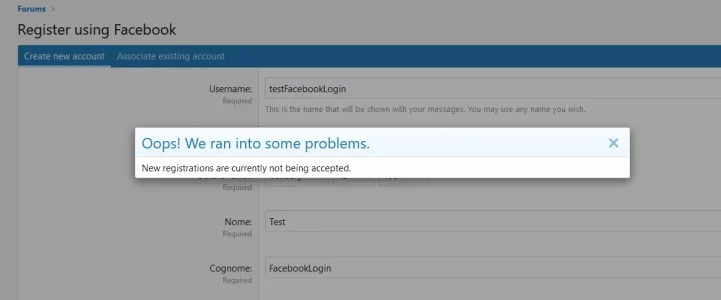
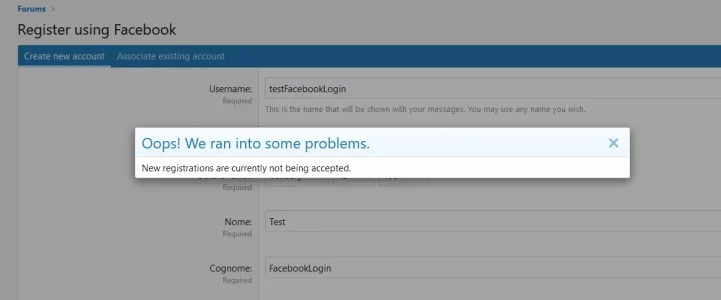
After a couple of replies with this FB staff members, they finally showed me a screenshot to show me the error they were going to face.
This is when I realized that if you try to log in by one of the available external services without having your account already associated (I set up Facebook, Google, LinkedIn and - thanks to an add-on - Telegram), XenForo will redirect you to the "Create new account" tab instead of hiding it and showing the "Associate existing account", even if "Enable registration" is unchecked.
That's why they get the following error, as they try to go ahead by clicking the Register button:

I don't know if this is meant to be like this or it's a sort of bug for the "Connected account" feature, but I'm sure the "Create new account" tab shouldn't be there if user registration is disabled in the ACP.
I will see if I can work this around with a template modification, while waiting for someone to provide a real solution to this issue.
Thanks for your attention!
At the beginning, I replied in a quite rude manner, as I got bored with this company continuously bothering their users (plus their site sucks!
On my board the "Enable registration" option is unchecked, because I setup a custom registration workflow as I need to verify that people who apply are professionals of my niche.

After a couple of replies with this FB staff members, they finally showed me a screenshot to show me the error they were going to face.
This is when I realized that if you try to log in by one of the available external services without having your account already associated (I set up Facebook, Google, LinkedIn and - thanks to an add-on - Telegram), XenForo will redirect you to the "Create new account" tab instead of hiding it and showing the "Associate existing account", even if "Enable registration" is unchecked.
That's why they get the following error, as they try to go ahead by clicking the Register button:

I don't know if this is meant to be like this or it's a sort of bug for the "Connected account" feature, but I'm sure the "Create new account" tab shouldn't be there if user registration is disabled in the ACP.
I will see if I can work this around with a template modification, while waiting for someone to provide a real solution to this issue.
Thanks for your attention!


