Cl0udzz
Member
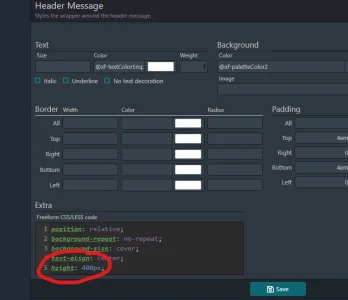
I have a little bit bigger headersize with an animation on it and a button (guest message & user message).
Written in Css via .less and the html container in guest & user messages box.
Now the problem is that the header on some pages like my membership page where user can buy memberships is a little bit to big.
The users need to scroll down to see the main content of the pages. On Forum Main Page its absolute fine. But i need different sizes for different pages.
It would be much better if the forum had the normal size and the membership page had a different size.
is there any way to assign a different header size to the main page than another page from the navigation
Written in Css via .less and the html container in guest & user messages box.
Now the problem is that the header on some pages like my membership page where user can buy memberships is a little bit to big.
The users need to scroll down to see the main content of the pages. On Forum Main Page its absolute fine. But i need different sizes for different pages.
It would be much better if the forum had the normal size and the membership page had a different size.
is there any way to assign a different header size to the main page than another page from the navigation