SaveTheWest
Member
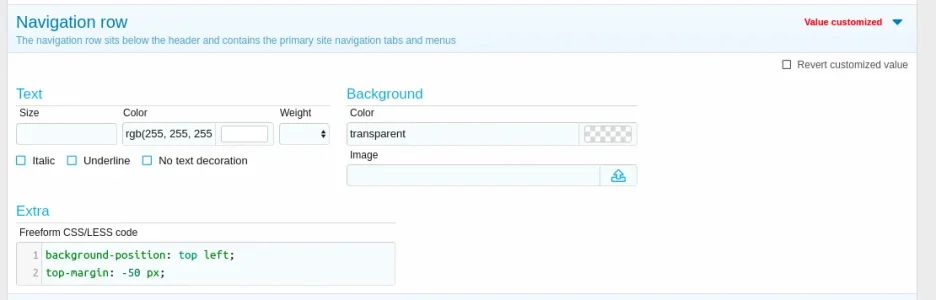
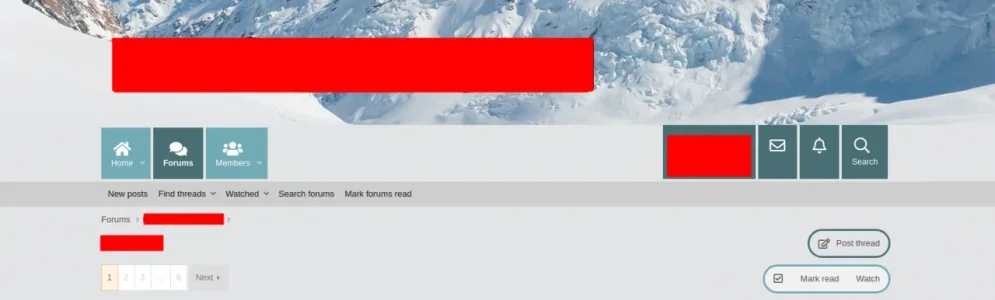
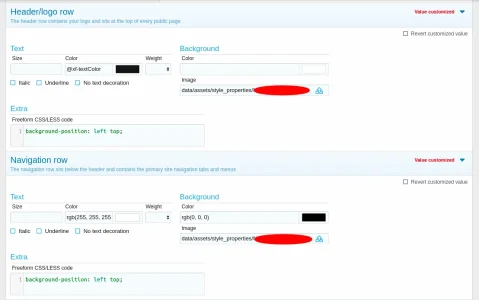
Recently, we had help filling the navigation row with an image:

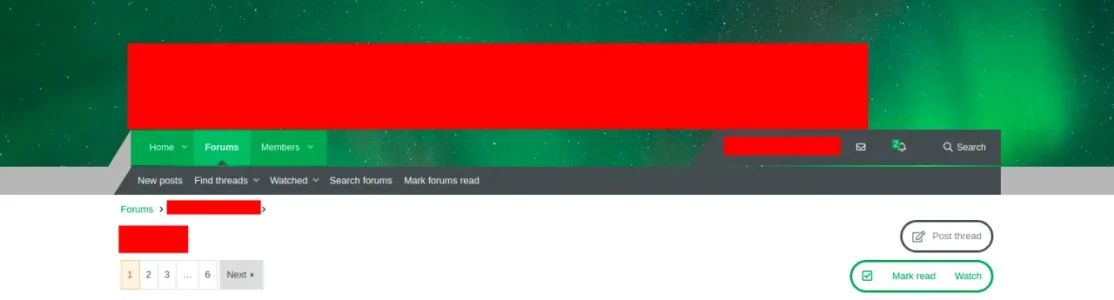
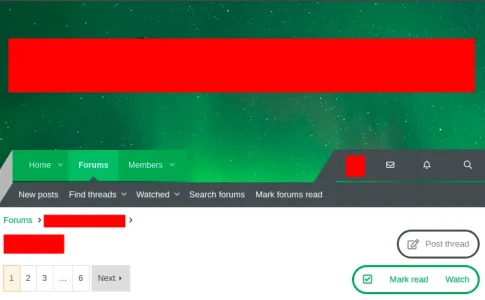
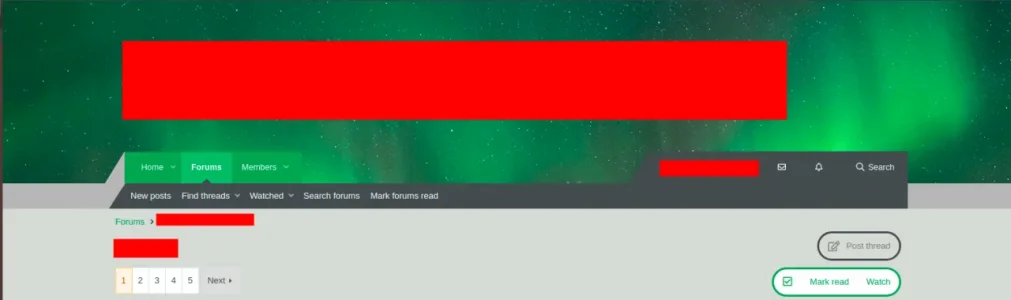
which is working great when on full screen mode (Brave browser), with 100% zoom setting.
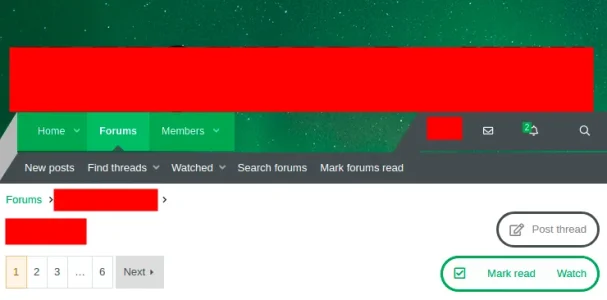
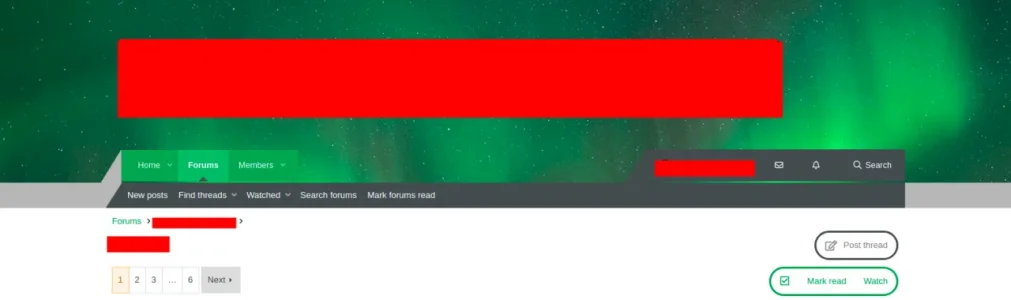
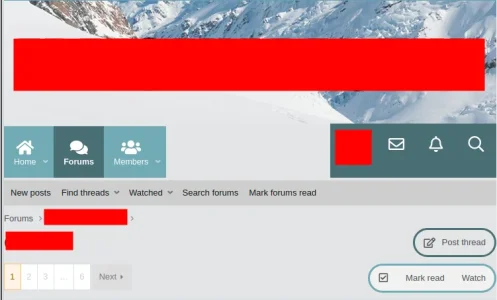
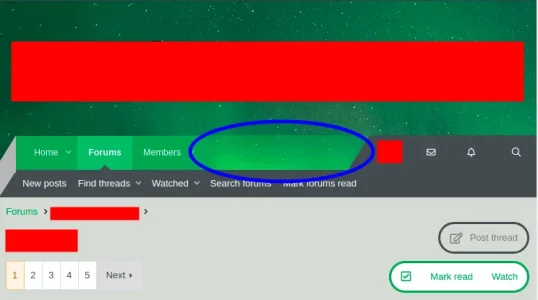
However, when we switch to half-screen mode, the following happens:

The header and navigation images are no longer aligned.
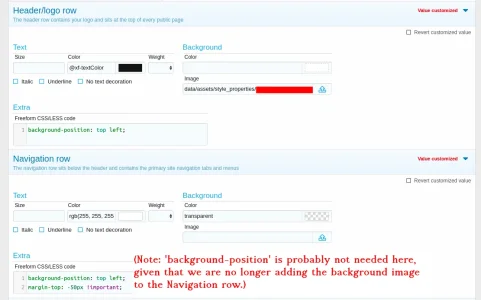
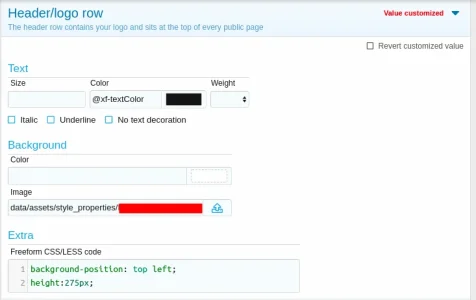
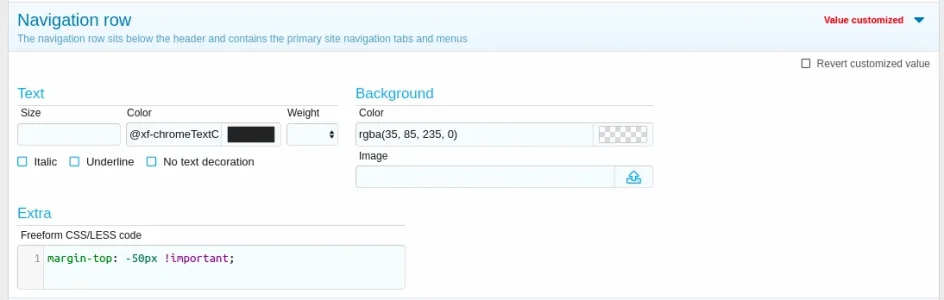
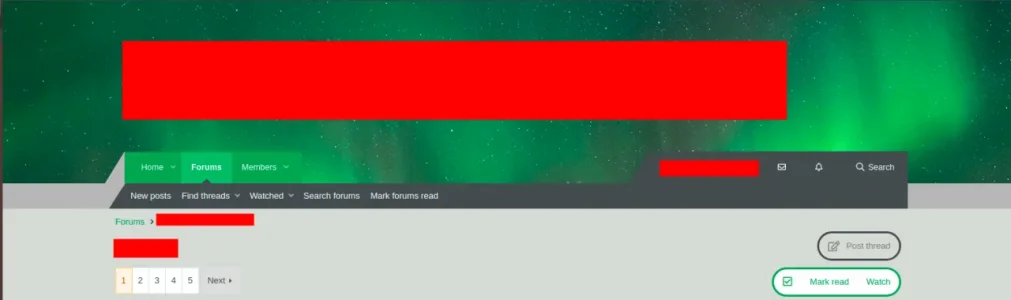
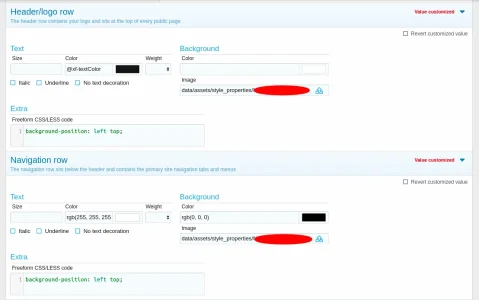
Prompted by a suggestion here, we tried adjusting the header and naviation settings, with less/css code "background-position: center top;" (and we also tried "background-position: left top;"):

Neither solved our issue though.
I have also looked here, and, app_header.less file, neither of which seemed to contain the solution.
Am I just missing something simple here? Could someone please help us resolve this?
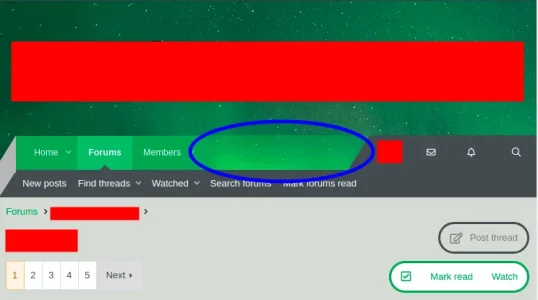
Additionally, we have a related (but perhaps slightly different issue) where if we view this theme on a mobile device, the banner image no longer captures the image. Presumably this could be resolved with whatever solution exists for the above question, or, by re-scaling/re-sizing the image for mobile users?

which is working great when on full screen mode (Brave browser), with 100% zoom setting.
However, when we switch to half-screen mode, the following happens:

The header and navigation images are no longer aligned.
Prompted by a suggestion here, we tried adjusting the header and naviation settings, with less/css code "background-position: center top;" (and we also tried "background-position: left top;"):

Neither solved our issue though.
I have also looked here, and, app_header.less file, neither of which seemed to contain the solution.
Am I just missing something simple here? Could someone please help us resolve this?
Additionally, we have a related (but perhaps slightly different issue) where if we view this theme on a mobile device, the banner image no longer captures the image. Presumably this could be resolved with whatever solution exists for the above question, or, by re-scaling/re-sizing the image for mobile users?