Jim Kingsnorth
Active member
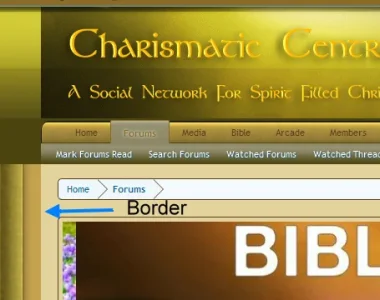
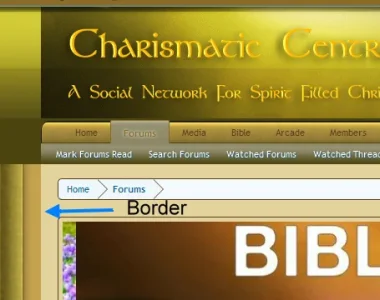
I have looked through a lot of posts concerning this and have not found anything that actually works. I have added a border to the right and left of a theme but the border ends at the navigation and header. So I need to do one of two things. Be able to get the border to run all the way to the top, or get the navbar and header logo and background to go full width.

http://charismaticcentral.com

http://charismaticcentral.com