TCG2007
Well-known member
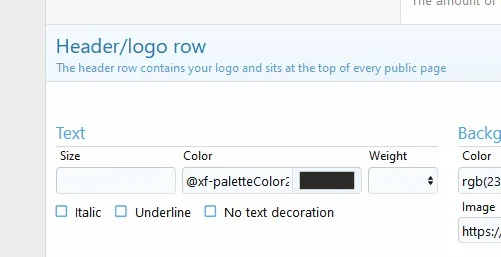
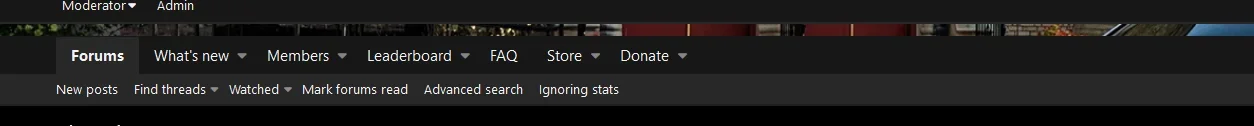
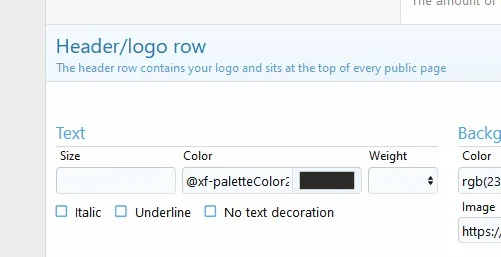
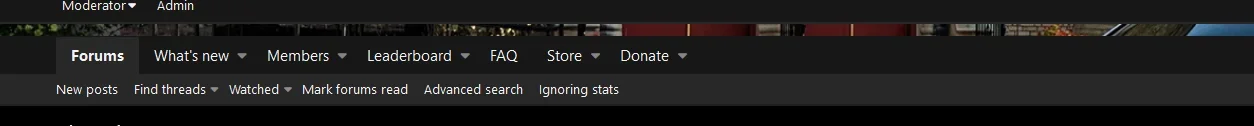
I'm at my wits end here. I know its possible to do but I cant figure it out for the life of me. I'm using a header image on my site (not a logo, see image #1) and while its possible to make the header responsive in regards to width, it completely destroys the height (see image #2). I've done an hour of research, looked at others sites that have it working and I can't figure out what I'm doing wrong. How do you make the header fully responsive? I've gotta be missing something simple. I know I can set a max height but that breaks the responsive width. What am I missing? Excuse the half assed sentences. Its been a long week.
Also, I dont' even need the header image to remain once you're past the nav collapse point (mobile view). I just need it to actually resize depending on the computer screen size.


Also, I dont' even need the header image to remain once you're past the nav collapse point (mobile view). I just need it to actually resize depending on the computer screen size.