Taminoful
Member
- Affected version
- 2.2.5
Addressing the Poor Visibility of the Inline Spoiler BB Code
Currently, the inline spoiler bbcode does have poor visibility due to its styling choices as it usestext-shadow for the blurring effect. That is inconsequential within the inline spoiler CSS as smilies get blurred with the filter property instead to apply the grayscale filter in addition to the blur filter.Current Behavior
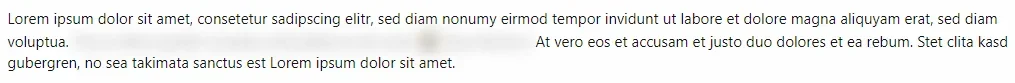
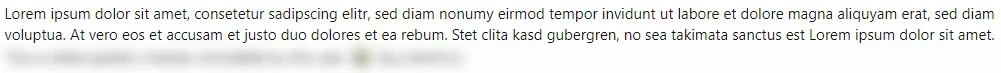
As seen, the text visibility inside of a paragraph is barely noticeable without the huge smilie.
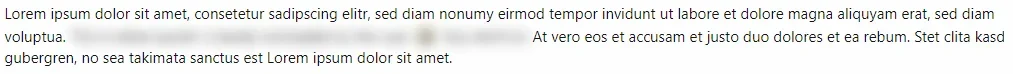
When you put an inline spoiler at the end of a text it even gets less visible and could be missed easily by a user while reading larger threads or posts.

The problem is the most noticeable when you don't have a smilie in your inline spoiler which is the case most of the time.

Proposed solution
Change the default CSS of the inline spoiler bb code to use thefilter CSS property instead of text-shadow. This change shouldn't break any browser compatibility as every major browser vendor supports the filter property as reported by caniuse.com and other sites like the MDN Web Docs. Please note that we aren't using it on SVG elements so it's fully supported.The change I propose to the
bb_code.less template is as follows
Diff:
.bbCodeInlineSpoiler
{
- background-color: rgba(0, 0, 0, 0);
- color: rgba(0, 0, 0, 0);
- text-shadow: @xf-textColorMuted 0 0 14px;
+ filter: blur(6px);
cursor: pointer;
a, span
{
- color: inherit !important;;
.has-js &
{
pointer-events: none;
}
}
.smilie
{
- filter: blur(8px) grayscale(90%);
+ filter: grayscale(90%);
}
&:hover
{
- text-shadow: @xf-textColorMuted 0 0 10px;
+ filter: blur(5px);
}
}My reasoning behind removing the
background-color and color properties is to ensure that the text color is always displayed accordingly to the color the message is written in. These need to be either removed since they are transparent or the color property needs to be fully opaque as the text wouldn't display otherwise.Result
Changing thebb_code.less template as proposed you get the following results.Please compare to the first screenshot. The content is still not readable but it is more visible to the user.

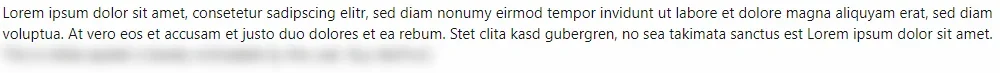
Please compare to the second screenshot. The content is still not readable but it is more visible to the user.

This is the example with the most impact of this simple change. Please compare to the third screenshot. The content is still not readable but it is more visible to the user.

Final Words
As these changes aren't implemented yet, the current workaround is to either change thebb_code.less template with the solution above or add the appropriate CSS to your extra.less template.Personally, I'd be happy to see this change implemented into XenForo.
Please don't forget to upvote this suggestion if you want to see this change implemented. You can upvote this thread by either using the controls on the right side (on desktop) or below the thread (on mobile). Or you could click this handy link right here to upvote this thread. A reaction doesn't count as an upvote for the suggestion but is still very welcome.
Screenshots were taken using version 2.2.5 of XenForo without any addons or themes installed.
For those curious cats out there who wondered whats behind the inline spoiler in this example, have a look yourself:
This is an inline spoiler that is barely noticeable by the user.
Last edited: