Neutral Singh
Well-known member
Hi @Jake Bunce
Facing an annoying little issue...
http://www.sikhphilosophy.net/xf/
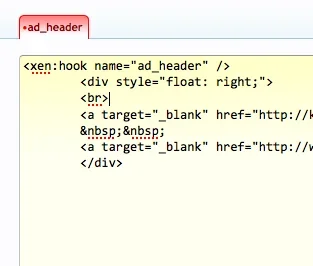
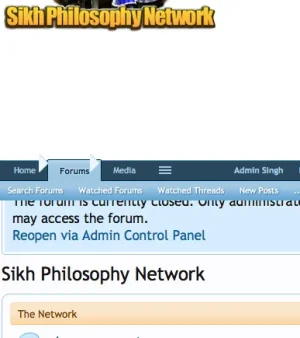
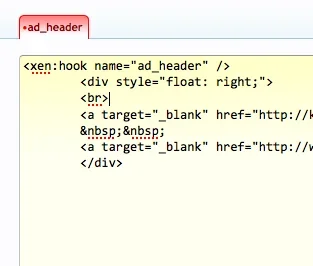
When i add the following html in ad_header template, these two white arrows from the breadcrumb show up awkwardly only in responsive mode... in desktop view all looks fine... i remove the html and these do not show-up. i can see these arrows in my mobile device as well... no idea how to get rid of this thingy.
Any suggestion?
Thank you so much!


Facing an annoying little issue...
http://www.sikhphilosophy.net/xf/
When i add the following html in ad_header template, these two white arrows from the breadcrumb show up awkwardly only in responsive mode... in desktop view all looks fine... i remove the html and these do not show-up. i can see these arrows in my mobile device as well... no idea how to get rid of this thingy.
Any suggestion?
Thank you so much!
Code:
<xen:hook name="ad_header" />
<div style="float: right;">
<br>
<a target="_blank" href="http://khalsaaid.org/"><img width="190" height="61" src="/images/adverts/khalsa-aid.jpg"></a>
<a target="_blank" href="http://www.gursoch.com/ "><img width="190" height="61" src="/images/adverts/gursoch.gif"></a>
</div>