Freelancer
Well-known member
OSX Safari browsers (Mobile and Desktop)
XF 1.5.7
XFRM 1.2.3
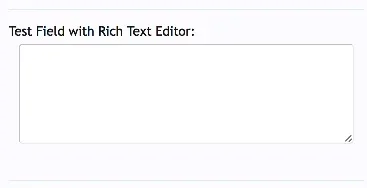
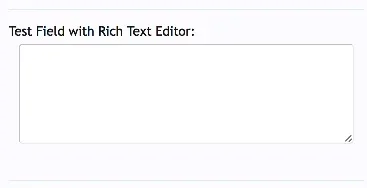
It seems that the rich text editor is not appearing for the text input form fields for other text editor fields except the first editor field present when creating or editing resources – in responsive mode and Safari browsers.
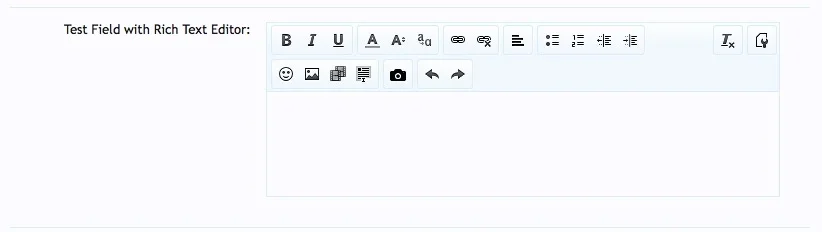
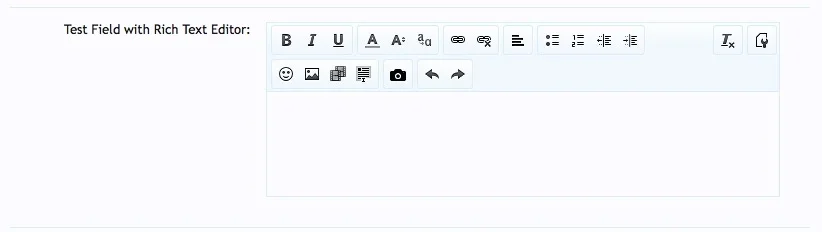
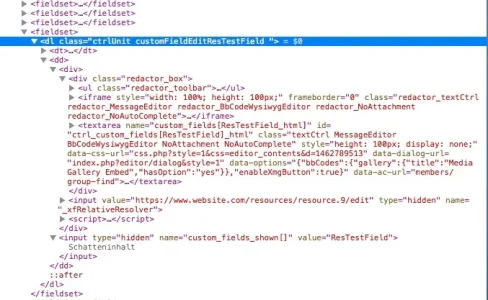
I narrowed it down. It happens with secondary form fields (custom fields with Rich Text Editor Input). When I discovered it, I was on an iPad. I then tested it on the computer – on the desktop it was just as it should be (with editor displayed).
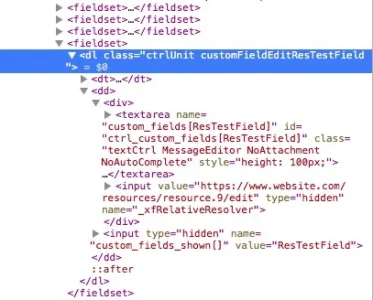
Next I tested it on the computer again, but with responsive layout testing enabled and bingo, the editor is gone again. And not only in my custom style but clearly in Default Style too. I was able to reproduce it every time. Please test it in responsive mode or on a pad or phone.
Summarized: "Editor" disappears for secondary "Richt Text Custom Form Fields" in CREATE & EDIT Resource Item
Please advise.
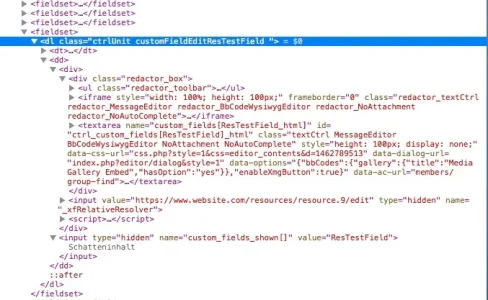
Desktop Mode


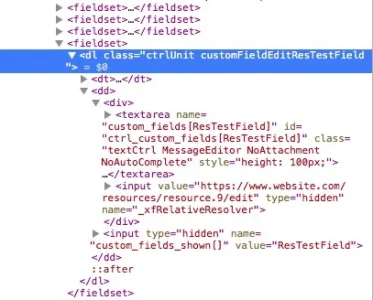
Responsive Mode


XF 1.5.7
XFRM 1.2.3
It seems that the rich text editor is not appearing for the text input form fields for other text editor fields except the first editor field present when creating or editing resources – in responsive mode and Safari browsers.
I narrowed it down. It happens with secondary form fields (custom fields with Rich Text Editor Input). When I discovered it, I was on an iPad. I then tested it on the computer – on the desktop it was just as it should be (with editor displayed).
Next I tested it on the computer again, but with responsive layout testing enabled and bingo, the editor is gone again. And not only in my custom style but clearly in Default Style too. I was able to reproduce it every time. Please test it in responsive mode or on a pad or phone.
Summarized: "Editor" disappears for secondary "Richt Text Custom Form Fields" in CREATE & EDIT Resource Item
- Only in Responsive mode
- Also in Default Style
- The HTML is not even rendered
Please advise.
Desktop Mode


Responsive Mode