RoyalRumble
Active member
Hi everyone,
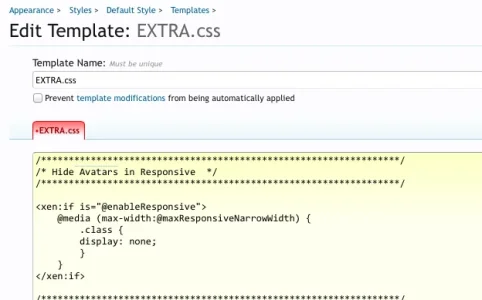
I don't suppose the entitled is possible? And if so, could someone kindly place some code to stick in extra.css that achieves this?
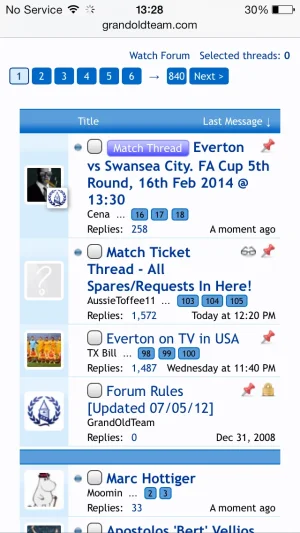
Preferably, if less than X width, avatars removed.
Thanks
I don't suppose the entitled is possible? And if so, could someone kindly place some code to stick in extra.css that achieves this?
Preferably, if less than X width, avatars removed.
Thanks