puertoblack2003
Active member
that sounds like a feature request!Is this exclusively for threads or can it pull resources also?
that sounds like a feature request!Is this exclusively for threads or can it pull resources also?


how do u manually promote threads?

How do I make my articles list the index for my forum?
Admin CP: Setup > Options > Basic Board Information
Index Page Route: ewr-porta/
Congratulations. I have never seen an addon or theme author work so fast. And you work alone.Jaxel submitted a new resource:
[XF2] [8WR] XenPorta 2 (Portal) PRO - Portal and featured threads. Add-on from 8WAYRUN.
Read more about this resource...
I actually sometimes delay updates... because I think about how people will react to getting an update every other day.Congratulations. I have never seen an addon or theme author work so fast. And you work alone.
If this is the update delay, it is probably every hour when the update is not delayed. I congratulate you wholeheartedly.I actually sometimes delay updates... because I think about how people will react to getting an update every other day.

@media (min-width: ~"calc(@xf-EWRporta_masonry_width * 2)")
{
.porta-masonry .porta-article-item:nth-child(7n+1),
.porta-masonry .porta-article-item:nth-child(7n+7) { grid-column: span 2; }
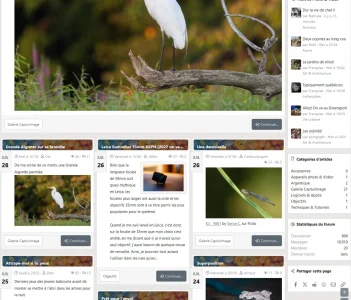
}You have to nest the code above with media queries, as Jaxel said.Maybe something missing : when I reduce the width of my browser to test the responsive design, this is what happen (no issue doing the same with the 3 columns) :
@media (min-width: ~"calc(@xf-EWRporta_masonry_width * 2)")
{
.porta-masonry .porta-article-item:nth-child(7n+1),
.porta-masonry .porta-article-item:nth-child(7n+7) { grid-column: span 2; }
}@media (min-width: ~"calc(@xf-EWRporta_masonry_width * 2)") {
.porta-masonry .porta-article-item:first-child {
grid-column: span 3;
}
}Try this
Less:@media (min-width: ~"calc(@xf-EWRporta_masonry_width * 2)") { .porta-masonry .porta-article-item:first-child { grid-column: span 3; } }
We use essential cookies to make this site work, and optional cookies to enhance your experience.