Kacee
Active member
Currently XenForo have a very ineffective attachments management system, performance-wise.
First of all, it stores attachments (images) uploads as is, there is no optimization applied (that I know of).
Secondly, it serve attachments with "private, no-cache, max-age=0" so every request to view an attachment must go through XenForo before the browser cache can be used. This is needed to control attachment permission and view counts, though.
One PHP hit for every attachment view is simply ridiculous, it costs huge un-need latency, this latency can be optimized by caching view count in redis/memcached (I haven't inspected this yet) but still.
Users don't care about optimizing their images before upload, no one ever does, and smartphone these days are known for huge file size for the resolution their camera take.
My suggestions:
I have implemented a custom solution to serve optimized attachment images to our guests, this is some proof of the huge improvements it made.
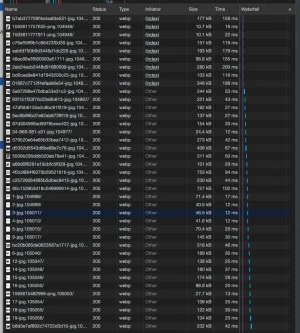
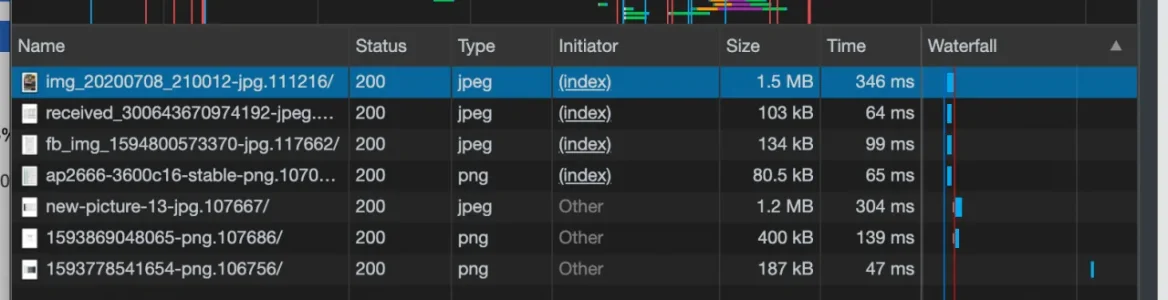
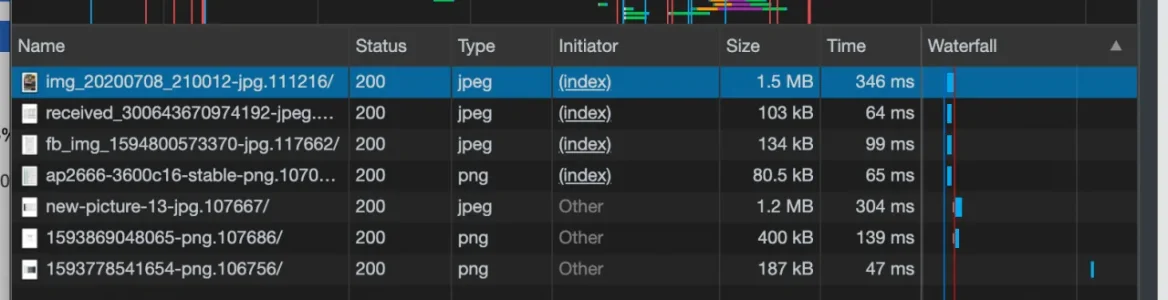
First of all attachments are served as is, no optimization applied. Note the Size and Time column.

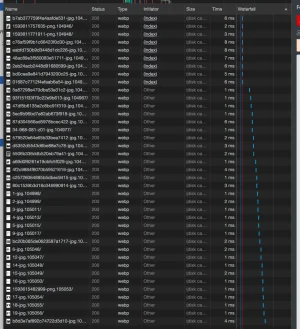
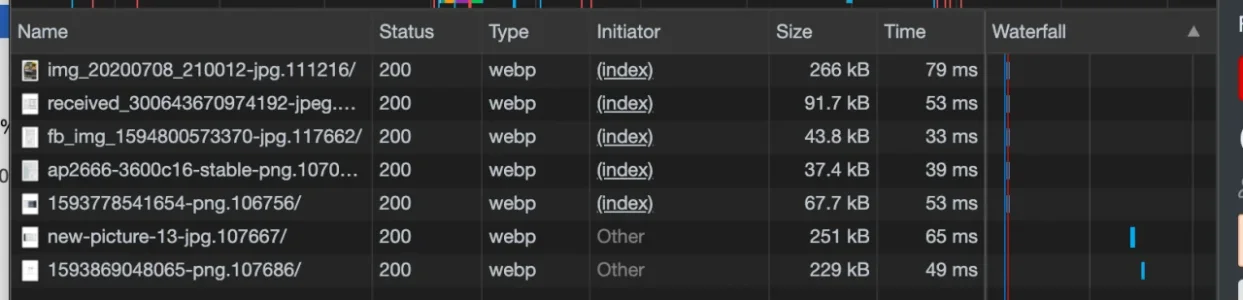
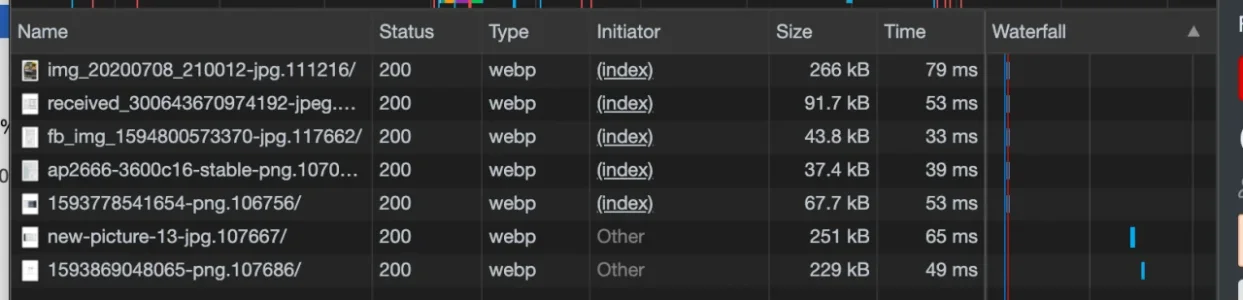
This is with optimization applied, images are converted to webp.

This is statistics of the image re-compressor (pagespeed) - please disregard the percentage, instead of serving 424MB it saved 304MB and served only 120MB, that is 75% bandwidth saved!!! - this is for 30 minutes at 3AM, imagine how much it could save during peak hours.

Why is this important?
Speed!
In the screenshot, those value in time column are without PHP time, please add 50-100ms (depend on your server) to each of them. And this is on Gigabit Fiber connection, on 3G it could took 30 seconds+++ to load a page with 10 or more attachments. We have a review section with very high traffic and users are basically cry themselves out for revisiting a thread to comment.
Doing this could make that 30 seconds into 1-2 seconds, I'm not kidding.
Not to mention it could save your user tons of mobile data.
First of all, it stores attachments (images) uploads as is, there is no optimization applied (that I know of).
Secondly, it serve attachments with "private, no-cache, max-age=0" so every request to view an attachment must go through XenForo before the browser cache can be used. This is needed to control attachment permission and view counts, though.
One PHP hit for every attachment view is simply ridiculous, it costs huge un-need latency, this latency can be optimized by caching view count in redis/memcached (I haven't inspected this yet) but still.
Users don't care about optimizing their images before upload, no one ever does, and smartphone these days are known for huge file size for the resolution their camera take.
My suggestions:
- Have an optimization process in place, either at client side (with javascript, for example pica https://github.com/nodeca/pica) or at server side (there are many) or both.
- Have an option to serve attachment directly with webserver, no view count or permission check needed, cache-control set properly.
- Optionally serve webp format for compatible browser (which are taking huge market share with Chrome and Edge)
I have implemented a custom solution to serve optimized attachment images to our guests, this is some proof of the huge improvements it made.
First of all attachments are served as is, no optimization applied. Note the Size and Time column.

This is with optimization applied, images are converted to webp.

This is statistics of the image re-compressor (pagespeed) - please disregard the percentage, instead of serving 424MB it saved 304MB and served only 120MB, that is 75% bandwidth saved!!! - this is for 30 minutes at 3AM, imagine how much it could save during peak hours.

Why is this important?
Speed!
In the screenshot, those value in time column are without PHP time, please add 50-100ms (depend on your server) to each of them. And this is on Gigabit Fiber connection, on 3G it could took 30 seconds+++ to load a page with 10 or more attachments. We have a review section with very high traffic and users are basically cry themselves out for revisiting a thread to comment.
Doing this could make that 30 seconds into 1-2 seconds, I'm not kidding.
Not to mention it could save your user tons of mobile data.
Last edited:
Upvote
39