Right, looks like ive found the reason my my custom bbcodes wasnt working and why I was having issues with bullet points.
When you create a page, you put all the html within
<div class="messageText ugc baseHtml">
<div>
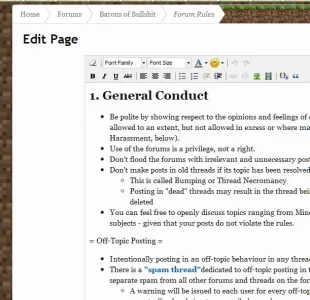
When you edit the page via the front end, it removes the above code, causing problems with the bbcode.
The following fix doesn't support custom bbcodes.
I managed to find a fix around for this, there was a bit more problems solving it than i thought but if you want all the default Xenforo bbcodes to work with this plugin you will need to install the
Template Modification System (TMS) plugin.
Then create a new template modification using the "pagenode_container" template and follow these steps:
Search:
PHP:
<div id="pageNodeContent" class="sectionMain">
Replace:
PHP:
<div id="pageNodeContent" class="sectionMain">
<div class="messageText baseHtml">
What this does, it just adds the normal page classes in to every page. I decided to only use the "messageText" and "baseHtml".
After this save the template modification.
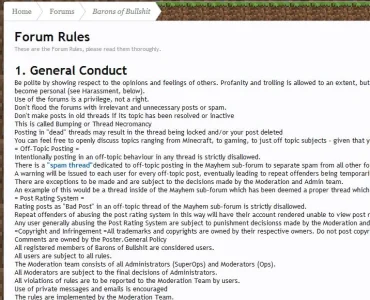
Now i noticed after applying these changes when using the option "List Sibling Nodes" on your page it lists the sibling navigation with a number next to them just how a bbcode list would do, this problem was because of the baseHtml class.
But i found a way to fix this problem.
Create a new template modification using the same "pagenode_container" template and apply these changes:
Search:
PHP:
<li class="{xen:if '{$node.node_id} == {$page.node_id}', 'currentNode', 'siblingNode'}">
<a href="{xen:link {$node.routePrefix}, $node}" class="{xen:if '{$node.node_id} == {$page.node_id}', 'selected'}">
<span class="_depth1 depthPad">{$node.title}</span>
</a>
<xen:if is="{$listChildNodes} && {$childNodes} && {$node.node_id} == {$page.node_id}">
<ol class="childNodes">
<xen:foreach loop="$childNodes" value="$childNode">
<li class="childNode"><a href="{xen:link {$childNode.routePrefix}, $childNode}">
<span class="_depth2 depthPad">{$childNode.title}</span>
</a></li>
Replace:
PHP:
<li id="listFix" class="{xen:if '{$node.node_id} == {$page.node_id}', 'currentNode', 'siblingNode'}">
<a href="{xen:link {$node.routePrefix}, $node}" class="{xen:if '{$node.node_id} == {$page.node_id}', 'selected'}">
<span class="_depth1 depthPad">{$node.title}</span>
</a>
<xen:if is="{$listChildNodes} && {$childNodes} && {$node.node_id} == {$page.node_id}">
<ol class="childNodes">
<xen:foreach loop="$childNodes" value="$childNode">
<li class="childNode"><a href="{xen:link {$childNode.routePrefix}, $childNode}">
<span class="_depth2 depthPad">{$childNode.title}</span>
</a></li>
This template modification just adds a id called "listFix" to the li tag used in the sibling navigation.
Because of this change i can edit the list-style and hide the listed numbers in front of the sibling navigation, this is the only way of doing it without affecting the list bbcodes on the page.
To hide the list from the sibling navigation you need to open up EXTRA.css and in there add this line of css.
PHP:
#listFix {
list-style: none outside none !important;
}
Now your pages should support all the default Xenforo bbcodes.
This fix doesn't support custom bbcodes.