Puntocom
Well-known member
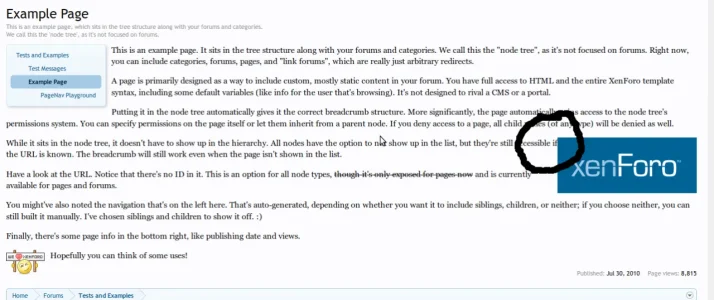
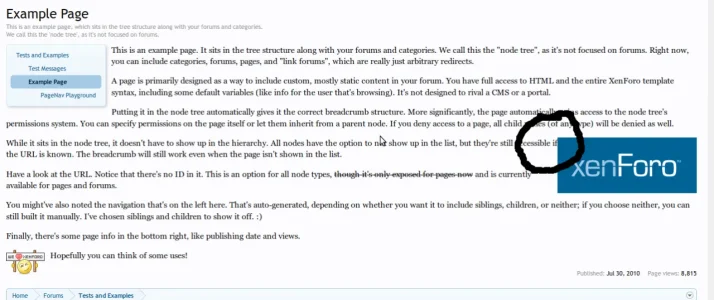
Hi, I don't know exactly where to post this, I found an ugly margin in the example page linked in the Google search results for XenForo query:
http://xenforo.com/community/pages/example-page/


http://xenforo.com/community/pages/example-page/