You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Thread Thumbnail by AddonsLab [Paid] 3.1.0
No permission to buy ($29.99)
- Thread starter AddonsLab
- Start date
AddonsLab
Well-known member
AddonsLab updated Thread Thumbnail by AddonsLab with a new update entry:
New options - enable/disable the product in soem forums, disable for sticky threads
Read the rest of this update entry...
New options - enable/disable the product in soem forums, disable for sticky threads
In this release we have implemented two new options. One of options allows to enable/disable the product fully in any forums. If disabled, no thumbnails will be used and XenForo default behavior will be kept. Another option allows disabling thread thumbnails for all sticky threads across the board.
The new version is available for all licensed customers at
https://customers.addonslab.com/marketplace.php/my-services/
Feel free to suggest further enhancements for the add-on or...
Read the rest of this update entry...
estranged
Well-known member
AddonsLab
Well-known member
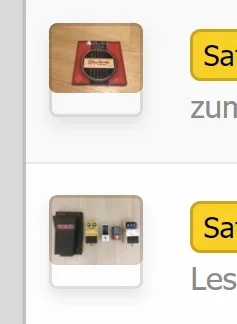
Avatars/thread thumbnails are square but most photos are not and this addon does not maintatin aspect ratio in thumbnails. May be the addon could try to keep the aspect ratio and just center the image without squeezing it.
So the thumbnail should be displayed like this:
View attachment 175118
instead of this:
View attachment 175119
Thank you for the report. We will test product's behavior with images having radically different width/height and will implement an appropriate solution.
Thank you!
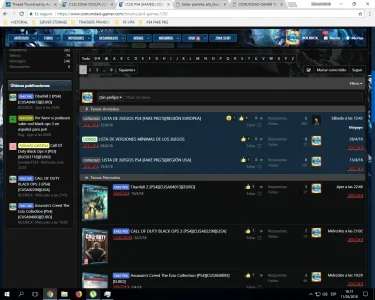
@AddonsLab hi bro i see in FAQ that you put an option to resize the thumbnail and i do it!

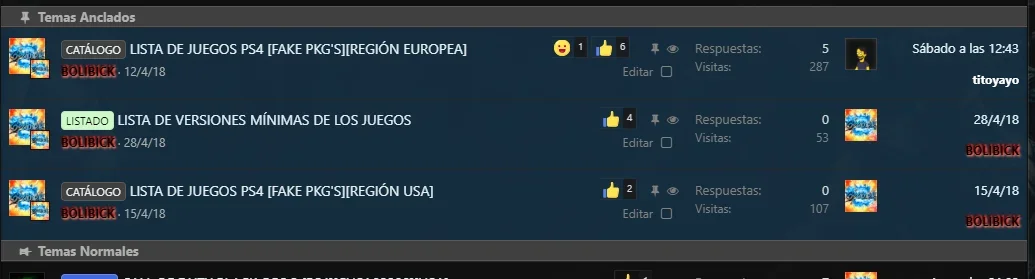
if you see i put the thumbnails like covers of games... and my question is:
is any way to put the stick threads normal without resizing and without thumbnail?
any display: none or something like that?
i want to display like this only the stick threads, respeting the thumbnails of the normal threads:


if you see i put the thumbnails like covers of games... and my question is:
is any way to put the stick threads normal without resizing and without thumbnail?
any display: none or something like that?
i want to display like this only the stick threads, respeting the thumbnails of the normal threads:

AddonsLab
Well-known member
@AddonsLab hi bro i see in FAQ that you put an option to resize the thumbnail and i do it!
View attachment 175127
if you see i put the thumbnails like covers of games... and my question is:
is any way to put the stick threads normal without resizing and without thumbnail?
any display: none or something like that?
i want to display like this only the stick threads, respeting the thumbnails of the normal threads:
View attachment 175128
All sticky threads have a class "structItemContainer-group--sticky". Using this class in your CSS you can apply the style to sticky thread thumbnails only. The rules in FAQ will become in this case:
CSS:
div[data-type=thread] .structItemContainer-group--sticky .structItem-cell.structItem-cell--icon {
width: 90px;
}
div[data-type=thread] .structItemContainer-group--sticky .structItem-iconContainer .threadThumbnailWrapper .avatar {
width: 74px;
height: 100px;
}Thank you!
All sticky threads have a class "structItemContainer-group--sticky". Using this class in your CSS you can apply the style to sticky thread thumbnails only. The rules in FAQ will become in this case:
CSS:div[data-type=thread] .structItemContainer-group--sticky .structItem-cell.structItem-cell--icon { width: 90px; } div[data-type=thread] .structItemContainer-group--sticky .structItem-iconContainer .threadThumbnailWrapper .avatar { width: 74px; height: 100px; }
Thank you!
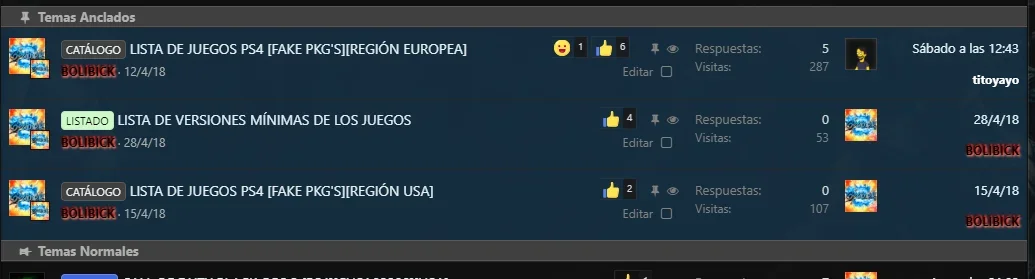
WOW NOW IS PERFECT! LOOK IT!

THANKS FOR YOUR HELP AND FOR YOUR FANTASTIC ADDON
AddonsLab
Well-known member
WOW NOW IS PERFECT! LOOK IT!
View attachment 175164
THANKS FOR YOUR HELP AND FOR YOUR FANTASTIC ADDON
You are welcome! Please consider reviewing the add-on so other users can know how the add-on works for you.
Thank you!
I have an error! Can you fix it?
#0 internal_data/code_cache/templates/l2/s10/public/altt_thumbnail.php(111): XF\Template\Templater->handleTemplateError(2, 'Illegal string ...', '/var/www/vhosts...', 111, Array)
#1 src/XF/Template/Templater.php(1249): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array)
#2 src/addons/AL/ThreadThumbnail/XF/Template/Templater.php(76): XF\Template\Templater->renderTemplate('altt_thumbnail', Array, true)
#3 src/XF/Template/Templater.php(1323): AL\ThreadThumbnail\XF\Template\Templater->renderTemplate('public:altt_thu...', Array)
#4 internal_data/code_cache/templates/l2/s10/public/thread_list_macros.php(26): XF\Template\Templater->includeTemplate('public:altt_thu...', Array)
#5 src/XF/Template/Templater.php(662): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array, Array)
#6 internal_data/code_cache/templates/l2/s10/public/whats_new_posts.php(226): XF\Template\Templater->callMacro('thread_list_mac...', 'item', Array, Array)
#7 src/XF/Template/Templater.php(662): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array, Array)
#8 internal_data/code_cache/templates/l2/s10/public/whats_new_posts.php(348): XF\Template\Templater->callMacro('whats_new_posts', 'results', Array, Array)
#9 src/XF/Template/Templater.php(1249): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array)
#10 src/addons/AL/ThreadThumbnail/XF/Template/Templater.php(76): XF\Template\Templater->renderTemplate('whats_new_posts', Array, true)
#11 src/XF/Template/Template.php(24): AL\ThreadThumbnail\XF\Template\Templater->renderTemplate('public:whats_ne...', Array)
#12 src/XF/Mvc/Renderer/Html.php(48): XF\Template\Template->render()
#13 src/XF/Mvc/Dispatcher.php(332): XF\Mvc\Renderer\Html->renderView('XF:WhatsNew\\Pos...', 'public:whats_ne...', Array)
#14 src/XF/Mvc/Dispatcher.php(303): XF\Mvc\Dispatcher->renderView(Object(XF\Mvc\Renderer\Html), Object(XF\Mvc\Reply\View))
#15 src/XF/Mvc/Dispatcher.php(44): XF\Mvc\Dispatcher->render(Object(XF\Mvc\Reply\View), 'html')
#16 src/XF/App.php(1894): XF\Mvc\Dispatcher->run()
#17 src/XF.php(328): XF\App->run()
#18 index.php(13): XF::runApp('XF\\Pub\\App')
#19 {main}
Estado de la solicitud
array(4) {
["url"] => string(22) "/novedades/posts/1208/"
["referrer"] => string(32) "https://www.comunidad-gamer.com/"
["_GET"] => array(0) {
}
["_POST"] => array(0) {
}
}
- ErrorException: Template error: Illegal string offset 'node_id'
- internal_data/code_cache/templates/l2/s10/public/altt_thumbnail.php:111
- Generado por: Jesus_jbs
- 12/5/18 a las 13:10
#0 internal_data/code_cache/templates/l2/s10/public/altt_thumbnail.php(111): XF\Template\Templater->handleTemplateError(2, 'Illegal string ...', '/var/www/vhosts...', 111, Array)
#1 src/XF/Template/Templater.php(1249): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array)
#2 src/addons/AL/ThreadThumbnail/XF/Template/Templater.php(76): XF\Template\Templater->renderTemplate('altt_thumbnail', Array, true)
#3 src/XF/Template/Templater.php(1323): AL\ThreadThumbnail\XF\Template\Templater->renderTemplate('public:altt_thu...', Array)
#4 internal_data/code_cache/templates/l2/s10/public/thread_list_macros.php(26): XF\Template\Templater->includeTemplate('public:altt_thu...', Array)
#5 src/XF/Template/Templater.php(662): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array, Array)
#6 internal_data/code_cache/templates/l2/s10/public/whats_new_posts.php(226): XF\Template\Templater->callMacro('thread_list_mac...', 'item', Array, Array)
#7 src/XF/Template/Templater.php(662): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array, Array)
#8 internal_data/code_cache/templates/l2/s10/public/whats_new_posts.php(348): XF\Template\Templater->callMacro('whats_new_posts', 'results', Array, Array)
#9 src/XF/Template/Templater.php(1249): XF\Template\Templater->{closure}(Object(LiamW\AllRichUsernames\XF\Template\Templater), Array)
#10 src/addons/AL/ThreadThumbnail/XF/Template/Templater.php(76): XF\Template\Templater->renderTemplate('whats_new_posts', Array, true)
#11 src/XF/Template/Template.php(24): AL\ThreadThumbnail\XF\Template\Templater->renderTemplate('public:whats_ne...', Array)
#12 src/XF/Mvc/Renderer/Html.php(48): XF\Template\Template->render()
#13 src/XF/Mvc/Dispatcher.php(332): XF\Mvc\Renderer\Html->renderView('XF:WhatsNew\\Pos...', 'public:whats_ne...', Array)
#14 src/XF/Mvc/Dispatcher.php(303): XF\Mvc\Dispatcher->renderView(Object(XF\Mvc\Renderer\Html), Object(XF\Mvc\Reply\View))
#15 src/XF/Mvc/Dispatcher.php(44): XF\Mvc\Dispatcher->render(Object(XF\Mvc\Reply\View), 'html')
#16 src/XF/App.php(1894): XF\Mvc\Dispatcher->run()
#17 src/XF.php(328): XF\App->run()
#18 index.php(13): XF::runApp('XF\\Pub\\App')
#19 {main}
Estado de la solicitud
array(4) {
["url"] => string(22) "/novedades/posts/1208/"
["referrer"] => string(32) "https://www.comunidad-gamer.com/"
["_GET"] => array(0) {
}
["_POST"] => array(0) {
}
}
AddonsLab
Well-known member
Hello, @bolibick
The error definitely mentions, that it was rendering the thumbnail when the error happened, but seeing the error text we can confirm, that by default our product does not use any such variable mentioned in the message. Also based on our default implementation the template is only 107 lines, but the error for you happened on line 111. The only way this could happen is if you have manually edited the template. Please review your edit and confirm with us, if the variables used are actually available. If you keep seeing the error and could not find the reason, please contact us in our Support System and we will check it ourselves.
Thank you!
The error definitely mentions, that it was rendering the thumbnail when the error happened, but seeing the error text we can confirm, that by default our product does not use any such variable mentioned in the message. Also based on our default implementation the template is only 107 lines, but the error for you happened on line 111. The only way this could happen is if you have manually edited the template. Please review your edit and confirm with us, if the variables used are actually available. If you keep seeing the error and could not find the reason, please contact us in our Support System and we will check it ourselves.
Thank you!
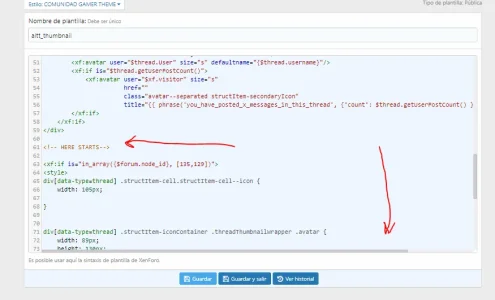
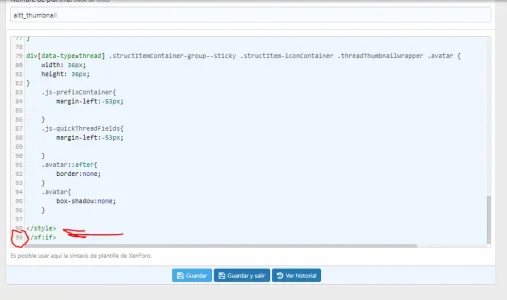
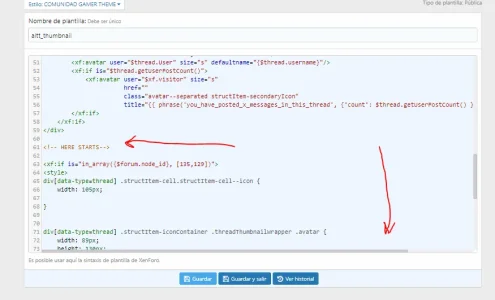
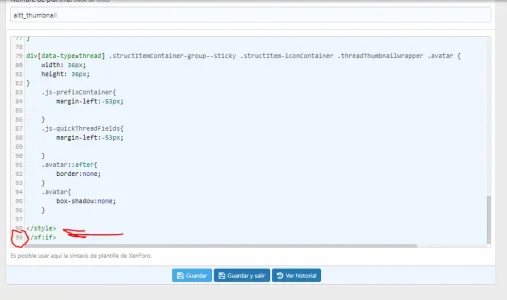
there is nothing in line 111 the code i put is only this :
i put it in altt_thumbnail template at the botton like the image

and the code it finished in line 99

Code:
<xf:if is="in_array({$forum.node_id}, [135,129])">
<style>
div[data-type=thread] .structItem-cell.structItem-cell--icon {
width: 105px;
}
div[data-type=thread] .structItem-iconContainer .threadThumbnailWrapper .avatar {
width: 89px;
height: 130px;
}
div[data-type=thread] .structItemContainer-group--sticky .structItem-cell.structItem-cell--icon {
display:none;
}
div[data-type=thread] .structItemContainer-group--sticky .structItem-iconContainer .threadThumbnailWrapper .avatar {
width: 36px;
height: 36px;
}
.js-prefixContainer{
margin-left:-53px;
}
.js-quickThreadFields{
margin-left:-53px;
}
.avatar::after{
border:none;
}
.avatar{
box-shadow:none;
}
</style>
</xf:if>i put it in altt_thumbnail template at the botton like the image

and the code it finished in line 99

AddonsLab
Well-known member
Hello!
The line numbers in the template are not the same as PHP version of the template (which you can't see in Admin Panel, but it is the file mentioned in the error message - nternal_data/code_cache/templates/l2/s10/public/altt_thumbnail.php)
The cause of the error is that you don't have $forum variable in the template, but only $thread. Changing $forum to $thread will solve the issue.
By the way, with this edit you have included the same style for each thread in the page, which is not optimal. Put your edit in forum_view template (and if you do so, make sure to use $forum and NOT $thread), and the style will be loaded only once. You can put the code anywhere in that template, for example above the line
Thank you!
The line numbers in the template are not the same as PHP version of the template (which you can't see in Admin Panel, but it is the file mentioned in the error message - nternal_data/code_cache/templates/l2/s10/public/altt_thumbnail.php)
The cause of the error is that you don't have $forum variable in the template, but only $thread. Changing $forum to $thread will solve the issue.
By the way, with this edit you have included the same style for each thread in the page, which is not optimal. Put your edit in forum_view template (and if you do so, make sure to use $forum and NOT $thread), and the style will be loaded only once. You can put the code anywhere in that template, for example above the line
Code:
<xf:ad position="forum_view_above_thread_list" arg-forum="{$forum}" />Thank you!
AddonsLab
Well-known member
You are welcome!
AddonsLab
Well-known member
AddonsLab updated Thread Thumbnail by AddonsLab with a new update entry:
Bug - fix: squeezed thread thumbnails in forum view
Read the rest of this update entry...
Bug - fix: squeezed thread thumbnails in forum view
In this release we have fixed an issue in the product causing thread thumbnails to be squeezed if they are not square.
Now the images will keep their proportions and will be centered horizontally and vertically.
The new version is available for all licensed customers at
https://customers.addonslab.com/marketplace.php/my-services/
Feel free to suggest further enhancements for the add-on or report any issues you have and they will be addressed asap.
Please consider posting a...
Read the rest of this update entry...
AddonsLab
Well-known member
Thank you for the report.
Please check with the latest 1.5.2 version, it should solve the reported problem. You can see it working at https://xf2.addonslab.com/index.php?forums/thread-thumbnail.12/ on default XenForo theme. Our new implementation should work on most of custom themes as well.
Thank you!
AddonsLab
Well-known member
Horizontal images are still not centered properly. This time it also broke the position of my no thumbnail image. It used to be centered. Now there is extra space at the top.
View attachment 175859
We don't see the issues on default theme - https://xf2.addonslab.com/index.php?forums/thread-thumbnail.12/ Please provide a URL where we can see the problem on your site, and we will try to help. Please note, that the add-on is officially supported on default theme only, but we will do our best to find out what is the problem on your theme.
Thank you!
Similar threads
- Replies
- 108
- Views
- 5K
- Replies
- 109
- Views
- 6K
- Replies
- 153
- Views
- 8K