DragonByte Tech
Well-known member
Hey all,
In one of our mods, we use a sprite for the images being used, as they are small, "editor button"-like images.
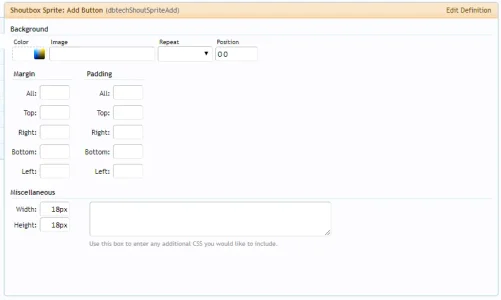
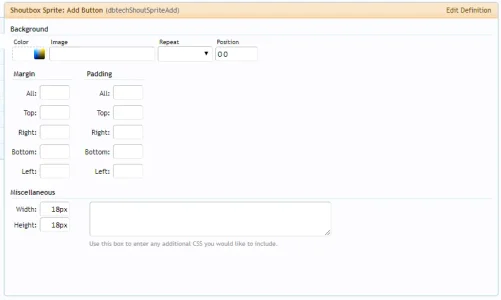
In XF1, I could set up the following Style Property:

To refer to the image in the first 18 by 18 pixels from the top left corner.
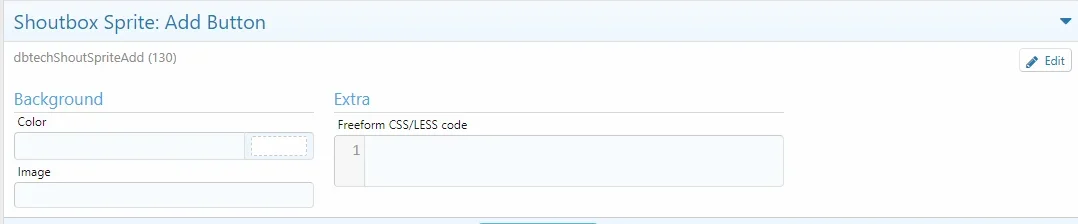
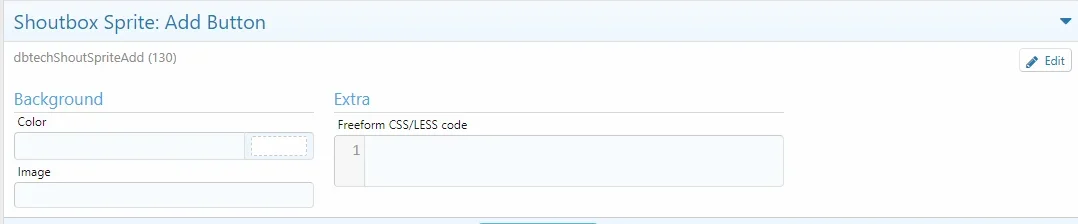
However, I cannot figure out how to achieve this in XF2. When I select the "Background" and "Extra" CSS components, I no longer receive the "position" box, nor do I receive the "Width" and "Height" input boxes.
The result is this screen:

I'm assuming I have to put
Not only are the above options missing in XF2, but the "Layout" option from XF1 has also been changed to only "Padding", so you now have to manually add margins to the freeform box.
At first glance this looks like the Style Properties function has taken a downgrade since XF1, but I could be doing something wrong. Please let me know if you need screenshots of the property definitions.
Thanks!
Fillip
In one of our mods, we use a sprite for the images being used, as they are small, "editor button"-like images.
In XF1, I could set up the following Style Property:

To refer to the image in the first 18 by 18 pixels from the top left corner.
However, I cannot figure out how to achieve this in XF2. When I select the "Background" and "Extra" CSS components, I no longer receive the "position" box, nor do I receive the "Width" and "Height" input boxes.
The result is this screen:

I'm assuming I have to put
background-position:0 0; width:18px; height:18px; into the Extra box, but I decided to post this thread as I'm wondering if I'm doing something wrong that is hiding these options from me.Not only are the above options missing in XF2, but the "Layout" option from XF1 has also been changed to only "Padding", so you now have to manually add margins to the freeform box.
At first glance this looks like the Style Properties function has taken a downgrade since XF1, but I could be doing something wrong. Please let me know if you need screenshots of the property definitions.
Thanks!
Fillip