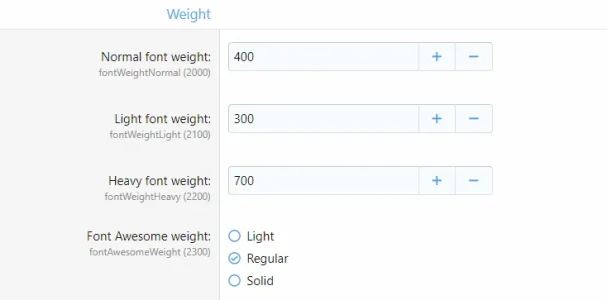
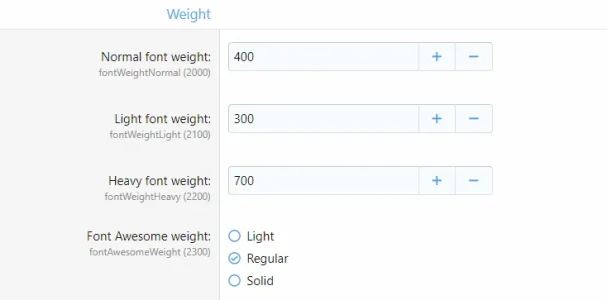
Font Awesome is proving to be difficult to work with here, as the Duotone font uses the same weight as Solid. (I'm working on an internal add-on to make the changes I need.) Unless I enter a faux weight to add it as an option (which isn't exactly valid), it won't display as an option in this list due to the weight being the same for two of the parameters (which makes sense based on how this field is used).
Regardless, Duotone support needs to be a feature here in the Style Properties. We already have the icons in our XF installation, so why not make use of them?
The font-weight CSS property sets the weight (or boldness) of the font. The weights available depend on the font-family that is currently set.

developer.mozilla.org
It's due to the specification, which is inherited by the Linotype numbering system:
https://en.wikipedia.org/wiki/Univers#Linotype_numbering_system
Variable fonts have no such restrictions beyond a minimum and maximum depending on what the font is capable of. Therefore, a way is needed to enter intermediate numbering other than doing it the hacky, messy way through the extra.less file.
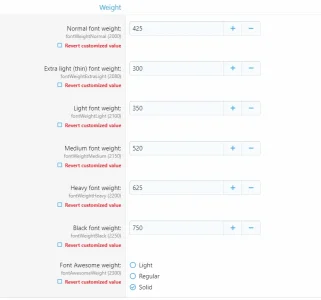
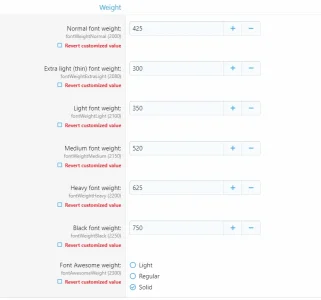
I've written an internal add-on that so far has accomplished this, and have been able to enter my custom values for the font I'm using:

Ideally, there would be an option somewhere in the Typography options to select whether it's a variable or fixed-width font, which would retain or remove the restriction of 100 units for these fields. (I still retain the min/max values.)
Or optionally, a variable font option choice would trigger hiding this font weight section and replacing it with one (perhaps called Variable Font Weights) which would do the same thing. It would also allow us to enter the minimum and maximum weight range, as variable fonts all have different ranges. (My current font supports 300-800. Others support 100-900. And so on.) Or, not worry about min/max values and leave it up to the intelligence of the style designer.
A "font-stretch" choice would be helpful, but not really necessary. Choices such as normal, wide, extra-wide, condensed, extra-condensed, etc. would be helpful for style designers using variable fonts. Slant is another parameter, but is not so widely used--it replaces the need for a separate italic font file, though.