Tan Tran
Well-known member
Hi @LeoTran. Thanks for this great captcha.
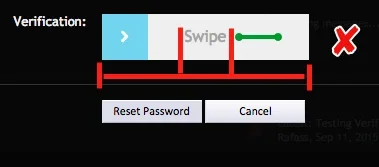
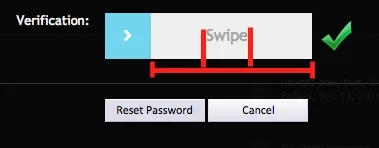
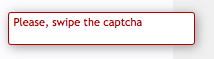
[Suggestion] Would be great if there are the possibility to show some warning / overlay when the new user press the sign up button without slide the captcha ...(yes, some times happen with some users)
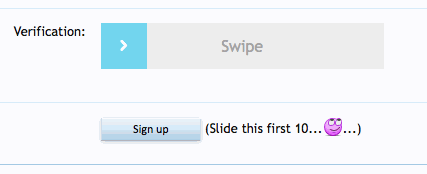
Some of them says, look, doesn't work:

Some overlay or something like this:
would be great.

I will try to add that message in the next update. Thanks for your suggestion.