DeltaHF
Well-known member
I'm hacking the Image Proxy to downscale large images, server-side, before caching them.
I have added the following code to ../Library/XenForo/Model/ImageProxy.php, starting at line 315 (just inside the if (!requestFailed){ ... } block):
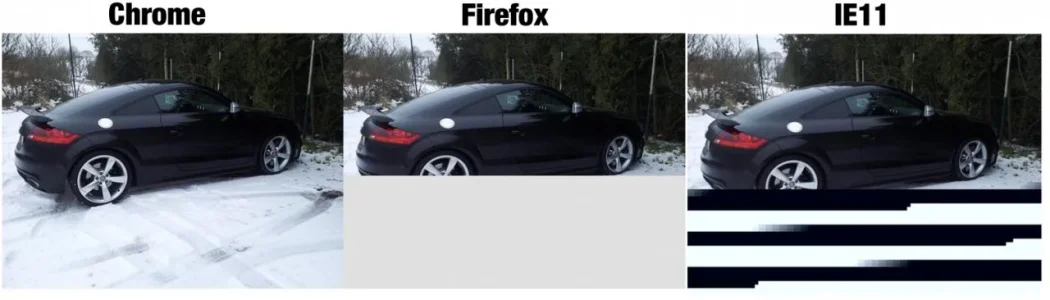
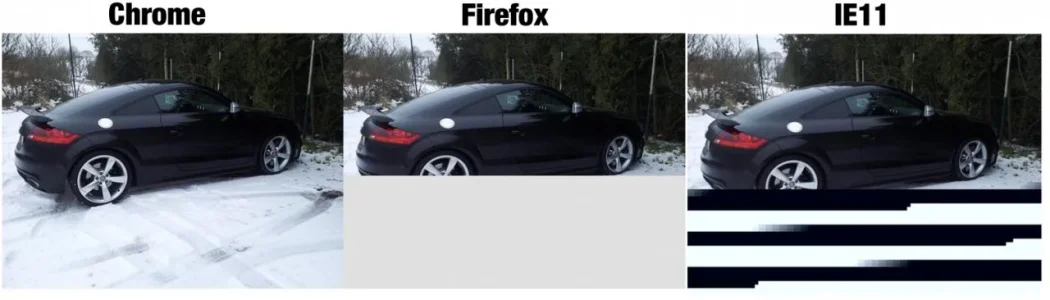
This works... but only in Chrome. Firefox just downloads part of the image, Safari reports a "network connection was lost" error in the console (and doesn't show the image unless you load it directly), and IE shows corrupt pixels (on some images, they're green):

You can view this file for yourself from my Image Proxy right here, and you can view it in context (with lots of other corrupted images) in this thread.
I have researched this as much as I can, but now I'm stuck. Any ideas on how I could fix this?
I have added the following code to ../Library/XenForo/Model/ImageProxy.php, starting at line 315 (just inside the if (!requestFailed){ ... } block):
PHP:
$imageInfo = @getimagesize($streamFile);
$imageInfo['width'] = $imageInfo[0];
$imageInfo['height'] = $imageInfo[1];
$imageInfo['type'] = $imageInfo[2];
$maxWidth = 800;
$maxHeight = 3000;
if ($imageInfo['width'] > $maxWidth)
{
if (XenForo_Image_Abstract::canResize($imageInfo['width'], $imageInfo['height']))
{
$tempImage = XenForo_Image_Abstract::createFromFile($streamFile, $imageInfo['type']);
$tempImage->thumbnail($maxWidth ? $maxWidth : $maxHeight, $maxHeight);
$success = $tempImage->output($imageInfo['type'], $streamFile, 95);
if ($success)
{
$fileSize = filesize($streamFile);
}
}
}This works... but only in Chrome. Firefox just downloads part of the image, Safari reports a "network connection was lost" error in the console (and doesn't show the image unless you load it directly), and IE shows corrupt pixels (on some images, they're green):

You can view this file for yourself from my Image Proxy right here, and you can view it in context (with lots of other corrupted images) in this thread.
I have researched this as much as I can, but now I'm stuck. Any ideas on how I could fix this?