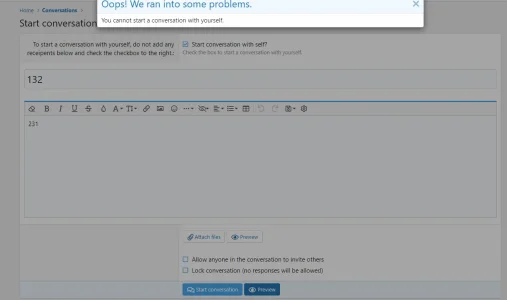
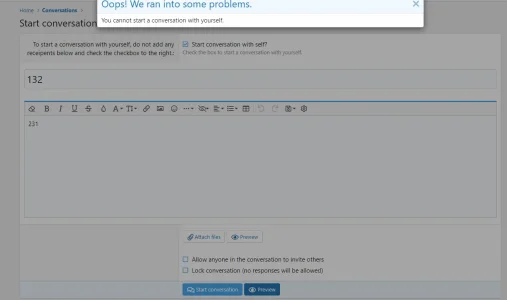
Outstanding add-ons! And it's don't work:

And it seems that a plugin from the extension of one function consists, but for some reason a dog turned out in the hay.
Received the result of the parent function:
$parent = parent::setRecipients($recipients, $checkPrivacy = true, $triggerErrors = true);
Everything is good, but the trouble is - if the user has a recipents, you will no longer return the result of the parent function. It would seem a trifle, but if some addition will expand the same function, the addition will simply overlook those changes and will dictate their conditions. So to do with the unlimited extensibility of the engine is at least incorrect.
And of course, the code is just something...
PHP:
<?php
namespace OzzModz\SelfConversations\XF\Service\Conversation;
class Creator extends XFCP_Creator
{
public function setRecipients($recipients, $checkPrivacy = true, $triggerErrors = true)
{
// Set the parent
$parent = parent::setRecipients($recipients, $checkPrivacy = true, $triggerErrors = true);
// Get options
$options = \XF::options();
// Get visitor
$visitor = \XF::visitor();
//Get starter
$starter = $this->starter;
//No recipents and user has permission, if not they get sent back to the parent
if ($recipients == '' && $visitor->hasPermission('selfConversations', 'use'))
{
$this->recipients = [$starter->user_id => $starter];
return;
}
// We are done, send them to the parent
return $parent;
}
}
Allocated memory for variables and use them once. This is bad practice for the sake of one time to allocate memory.
Okay, past additions were from modifications, but when it came to something more serious with the expansion of something, then we get not only a useless addition, but also a harmful one. In addition to all this, the code is not formatted.
Template modification....
Code:
<?xml version="1.0" encoding="utf-8"?>
<template_modifications>
<modification type="public" template="conversation_add" modification_key="selfconversation_checkbox" execution_order="10" enabled="1" action="str_replace">
<find><![CDATA[ <xf:tokeninputrow name="recipients" value="{$to}" href="{{ link('members/find') }}"
rowtype="fullWidth"
label="{{ phrase('recipients') }}"
explain="{{ phrase('separate_names_with_comma') }}" />]]></find>
<replace><![CDATA[ <xf:if is="{{ $xf.visitor.hasPermission('selfConversations', 'use') }}">
<xf:checkboxrow label="{{ phrase('selfconversations_label') }}" standalone="true">
<xf:option type="checkbox" id="chkselfConversations" onclick="ShowHideDiv(this)" hint="{{ phrase('selfconversations_hint') }}">{{ phrase('selfconversations_text') }}</xf:option>
</xf:checkboxrow>
<div id="recipients" style="display: block">
<xf:tokeninputrow name="recipients" style="display:none" value="{$to}" href="{{ link('members/find') }}"
rowtype="fullWidth"
label="{{ phrase('recipients') }}"
explain="{{ phrase('separate_names_with_comma') }}" />
</div>
<script type="text/javascript">
function ShowHideDiv(chkselfConversations) {
var recipients = document.getElementById("recipients");
recipients.style.display = chkselfConversations.checked ? "none" : "block";
}
</script>
<xf:else />
<xf:tokeninputrow name="recipients" value="{$to}" href="{{ link('members/find') }}"
rowtype="fullWidth"
label="{{ phrase('recipients') }}"
explain="{{ phrase('separate_names_with_comma') }}" />
</xf:if>]]></replace>
</modification>
<modification type="public" template="conversation_add" modification_key="selfconversation_script" execution_order="10" enabled="0" action="str_replace">
<find><![CDATA[<xf:title>{{ phrase('start_conversation') }}</xf:title>]]></find>
<replace><![CDATA[$0
<script type="text/javascript">
function ShowHideDiv(chkPassport) {
var dvPassport = document.getElementById("dvPassport");
dvPassport.style.display = chkPassport.checked ? "none" : "block";
}
</script>
]]></replace>
</modification>
</template_modifications>
This is bad practices. So also the use of the inline style, where everything should be divided and in which case your javascript should be picked up