Shelley
Well-known member
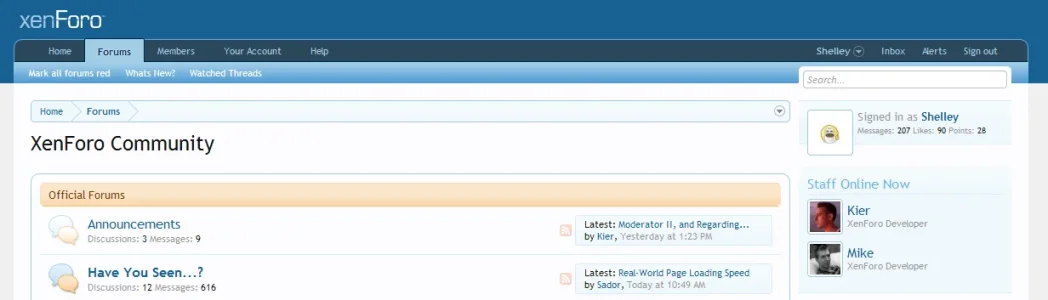
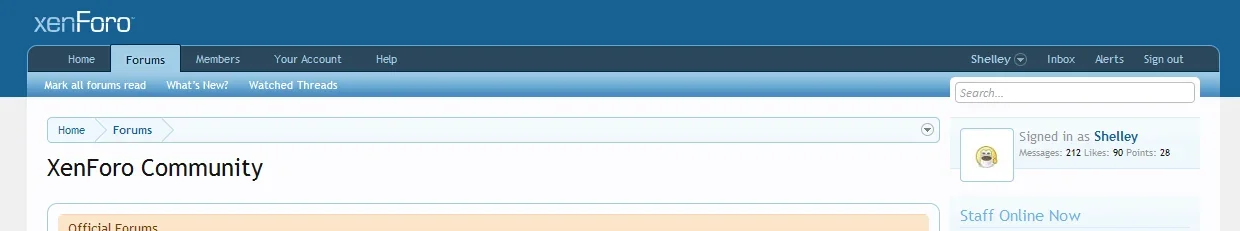
Where the "Marked all forums read" "what's New?" and "watched threads" I feel the gradient should be more gradual rather than 50/50 split so the text is more readable. Below is a mockup just wondering if a gradual gradient would be implemented? Entertatined? Not to mention I feel it looks better.
Attachments
Upvote
6