Oliver Jones
Member
Hi,
I'd like to have a gradient background in the logo area, just like it is in the footer area of this forum. Ideally with exactly the same colours - but how do I do this?
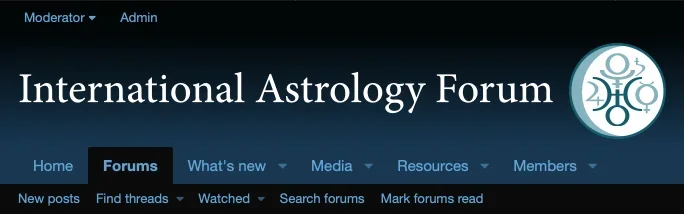
Any assistance would be greatly appreciated - I'm not at all experienced in modifying styles, but I'd really like a gradient background for the logo area with the dark variation of the default style.

I'd like to have a gradient background in the logo area, just like it is in the footer area of this forum. Ideally with exactly the same colours - but how do I do this?
Any assistance would be greatly appreciated - I'm not at all experienced in modifying styles, but I'd really like a gradient background for the logo area with the dark variation of the default style.