D
Deleted member 184953
Guest
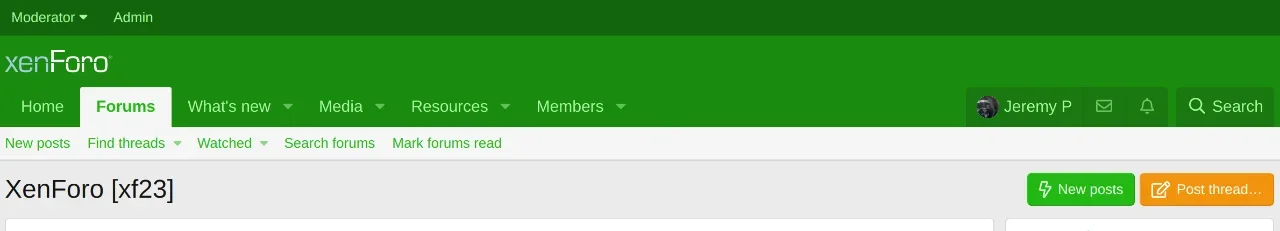
I'm about to modify the base style of XenForo to green it.
With XF 2.3 and the style variation this is not a small task (says the one who criticized the dark theme just yesterday... spank me!).
My question is: will the work done in the style properties be useful when I move to XF 3 or will it all be thrown in the trash and I'll have to start from scratch?
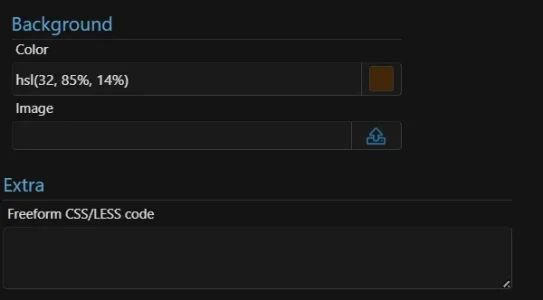
BTW is it better to modify Color palette or rather Basic colors to achieve this goal, simply switch from a blue style to a green style?
With XF 2.3 and the style variation this is not a small task (says the one who criticized the dark theme just yesterday... spank me!).
My question is: will the work done in the style properties be useful when I move to XF 3 or will it all be thrown in the trash and I'll have to start from scratch?
BTW is it better to modify Color palette or rather Basic colors to achieve this goal, simply switch from a blue style to a green style?