Stuart Wright
Well-known member
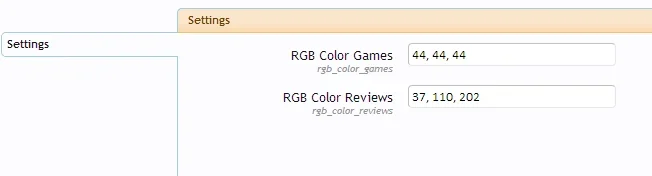
I want to set the opacity of the background colours to various values. E.g. rgba(red value, green value, blue value, .5). Are there @ variables which contain the RGB values which I can use?
In the CSS, I want to set the colour and opacity of the background of a div.
The background is one of the colours in the color palette.
I will have to use the background-color:rgba(198,159,57,.5) but rather than hard code the r g and b numbers, I was wondering if they were available from the color palette in a way which can be used in the rgba format.

.sidebar .secondaryContent
{
background: rgba(@rgb_color_games, .2);
}
.sidebar .visitorPanel .secondaryContent
{
background: rgba(@rgb_color_reviews, .2);
}
Because opacity in the above usage applies to the whole DIV, so that its border, which I do not want not to be opaque is made opaque.I'm still confused.
Why can't you just do:
Code:background-color: @secondaryMedium; opacity: 0.5;
?

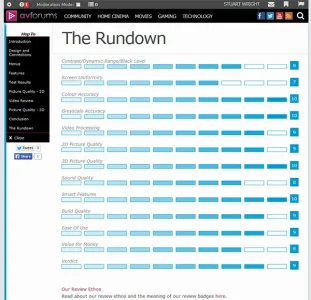
<div class="rundown ten">
<p>Contrast/Dynamic Range/Black Level</p>
<div class="scorepip active scorepip1"></div>
<div class="scorepip active scorepip2"></div>
<div class="scorepip active scorepip3"></div>
<div class="scorepip active scorepip4"></div>
<div class="scorepip active scorepip5"></div>
<div class="scorepip active scorepip6"></div>
<div class="scorepip active scorepip7"></div>
<div class="scorepip active scorepip8"></div>
<div class="scorepip"></div>
<div class="scorepip"></div>
<span>8</span>
</div>.node495 .rundown .scorepip.active.scorepip1 {background-color: rgba(0, 153, 207, 0.1);}
.node495 .rundown .scorepip.active.scorepip2 {background-color: rgba(0, 153, 207, 0.2);}
.node495 .rundown .scorepip.active.scorepip3 {background-color: rgba(0, 153, 207, 0.3);}
.node495 .rundown .scorepip.active.scorepip4 {background-color: rgba(0, 153, 207, 0.4);}
.node495 .rundown .scorepip.active.scorepip5 {background-color: rgba(0, 153, 207, 0.5);}
.node495 .rundown .scorepip.active.scorepip6 {background-color: rgba(0, 153, 207, 0.6);}
.node495 .rundown .scorepip.active.scorepip7 {background-color: rgba(0, 153, 207, 0.7);}
.node495 .rundown .scorepip.active.scorepip8 {background-color: rgba(0, 153, 207, 0.8);}
.node495 .rundown .scorepip.active.scorepip9 {background-color: rgba(0, 153, 207, 0.9);}
.node495 .rundown .scorepip.active.scorepip10 {background-color: rgba(0, 153, 207, 1);}I looked this up and couldn't find out how. How?You can just apply opacity to the background.
Though that requires extra markup for styling purposes which isn't ideal.There are several ways to do it.
For example, a div inside a div; with the border applied to the outer div and the background and opacity applied to the inner div.
Excuse my lack of XF expertise, but how?Use XenForo rgba helper.
{xen:helper rgba, @property, 0.5}
0.5 is the opacity.
Oh as easy as that!Code:background: {xen:helper rgba, @primaryMedium, .5};
This is perfect - works just how I need, many thanks!Use XenForo rgba helper.
{xen:helper rgba, @property, 0.5}
0.5 is the opacity.
We use essential cookies to make this site work, and optional cookies to enhance your experience.