Is it just collapsing due to viewport width perhaps?I use sidebar navigation but it is always collapsed. Where can i find the settings for default no collapsed?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
iO [Paid] 2.3.8.0.0
No permission to buy ($59.50)
- Thread starter ThemeHouse
- Start date
mcatze
Well-known member
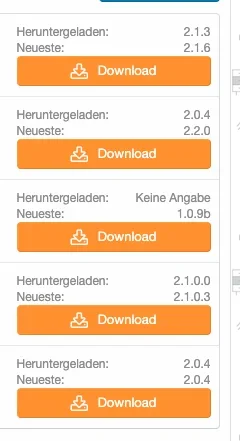
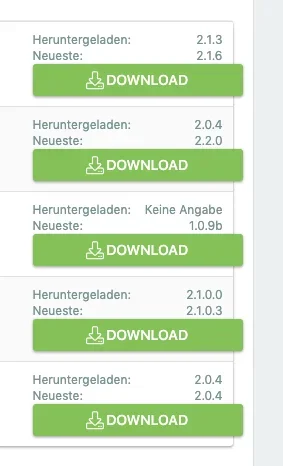
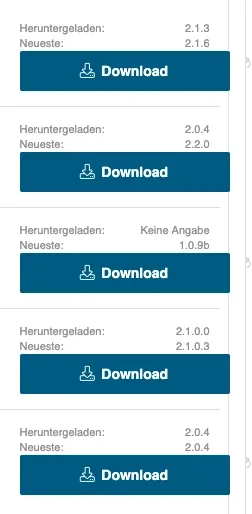
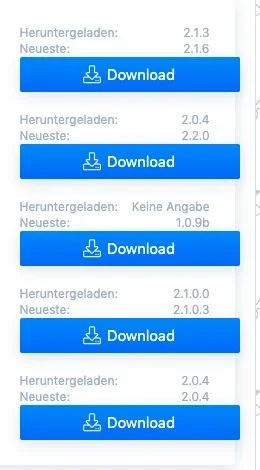
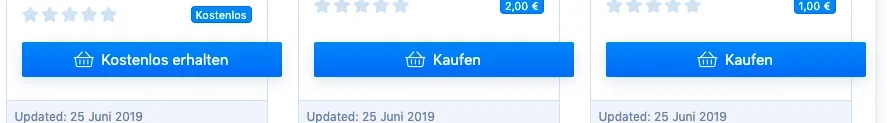
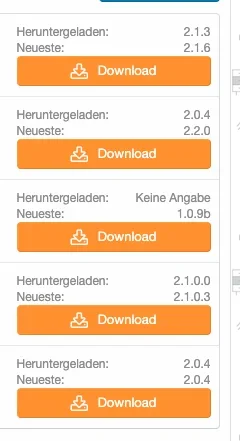
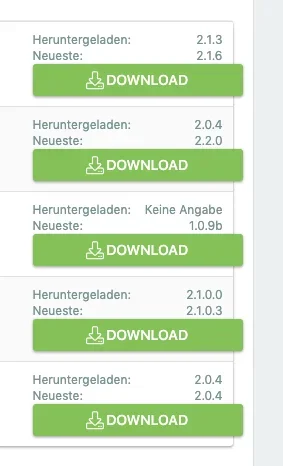
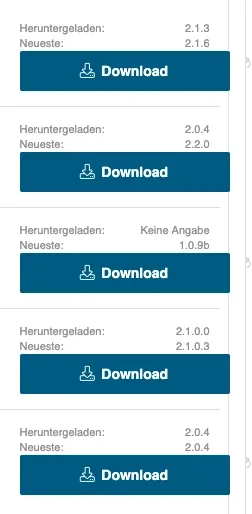
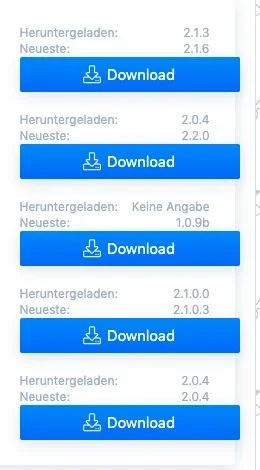
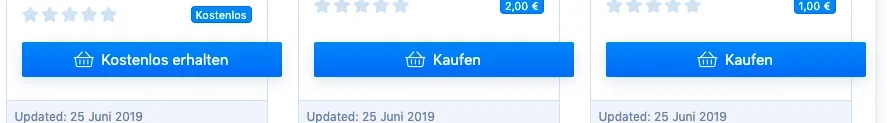
Hi @ThemeHouse i have an style issue with the buttons






button--fullWidth in all UI.X/iO Styles. In default style its all fine. Can you take a look?





mcatze
Well-known member
Dalton Prock
Well-known member
Thanks for creating a ticket on this, we'll be in contact soon!Hi @ThemeHouse i have an style issue with the buttonsbutton--fullWidthin all UI.X/iO Styles. In default style its all fine. Can you take a look?
View attachment 205916 View attachment 205915 View attachment 205917 View attachment 205918 View attachment 205920
View attachment 205919
Gonna tag @Ian Hitt so he can take a closer look.
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.3.0.0 Released
Read the rest of this update entry...
Version 2.1.3.0.0 Released
iO 2.1.3.0 Changelog:
For more information: https://github.com/Audentio/xf2theme-issues/issues?utf8=✓&q=is:issue+milestone:2.1.3+is:closed+
- XenForo 2.1.3 compatibility
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
Note: This update does require a UI.X add-on update to function properly. You can download the latest version...
Read the rest of this update entry...
Dalton Prock
Well-known member
Thanks for reporting this! Please do try again.It seems to be a little bit busy in Rockford..
Server error: GET https://pinto.audent.io/api/product-categories/8 resulted in a 500 Internal Server Error response
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.4.0.0 Released
Read the rest of this update entry...
Version 2.1.4.0.0 Released
iO 2.1.4.0 Changelog:
For more information: https://github.com/Audentio/xf2theme-issues/milestone/32?closed=1
- XenForo 2.1.4 compatibility
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
Note: This update does not require a UI.X add-on update to function properly.
Read the rest of this update entry...
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.4.1.0 Released
Read the rest of this update entry...
Version 2.1.4.1.0 Released
You are able to view what this update includes by going here: https://github.com/Audentio/xf2theme-issues/issues?q=is:closed+milestone:2.1.4.1
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
Note: This update does not require a UI.X add-on update to function properly.
Read the rest of this update entry...
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.5.0.0 Released
Read the rest of this update entry...
Version 2.1.5.0.0 Released
iO 2.1.5.0 Changelog:
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
- XenForo 2.1.5 compatibility
Note: This update does not require a UI.X add-on update to function properly.
Read the rest of this update entry...
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.6.0.0 Released
Read the rest of this update entry...
Version 2.1.6.0.0 Released
Changelog:
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
- XenForo 2.1.6 compatibility
Note: This update does not require a UI.X add-on update to function properly.
Read the rest of this update entry...
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.7.0.0 Released
Read the rest of this update entry...
Version 2.1.7.0.0 Released
Changelog:
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
- XenForo 2.1.7 compatibility
Note: This update does not require a UI.X add-on update to function properly.
Read the rest of this update entry...
ThemeHouse
Well-known member
ThemeHouse updated iO with a new update entry:
Version 2.1.8.1.0 Released
Read the rest of this update entry...
Version 2.1.8.1.0 Released
Changelog:
Note: This release cannot be used on XenForo 2.0, it is exclusively for XenForo 2.1 only.
- XenForo 2.1.8 Patch Level 1 compatibility
Note: This update does not require a UI.X add-on update to function properly.
Read the rest of this update entry...
El Porcharo
Well-known member
Hello there!
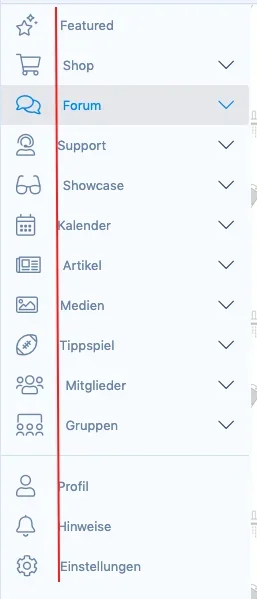
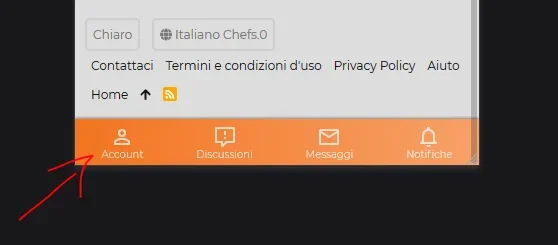
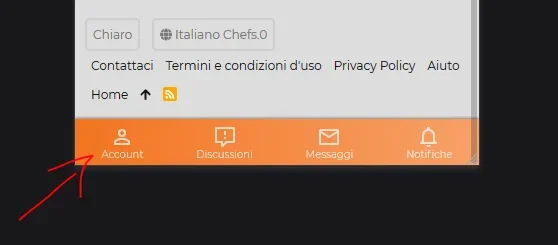
I willing to change the Tab Bar at the bottom of the screen on mobile view, but can't find any reference in settings.
I've also searched a lot on the support manual, here in the forum and also asked our friend Google.
But no chance at all
Is there a way to customize it or not?
I willing to change the Tab Bar at the bottom of the screen on mobile view, but can't find any reference in settings.
I've also searched a lot on the support manual, here in the forum and also asked our friend Google.
But no chance at all
Is there a way to customize it or not?
willl
Well-known member
Hello there!
I willing to change the Tab Bar at the bottom of the screen on mobile view, but can't find any reference in settings.
I've also searched a lot on the support manual, here in the forum and also asked our friend Google.
But no chance at all
Is there a way to customize it or not?
What is it you'd like to change? There aren't many options available in style properties to customize it (basically just at what width you'd like it to show, or whether you'd like the content there to instead show elsewhere), but those are in Appearance -> Style Properties -> Header & navigation.
Otherwise, if you're just looking to adjust the look of it, that'll have to be done via custom CSS.
El Porcharo
Well-known member
Basically I'd like to change the overall appearance but mainly the background and font color.
I would probably also change the height and maybe border/shadow but bg and font are the most important for now.

Strange I couldn't find any settings inside the Style Properties, it's the only element I couldn't change...
I would probably also change the height and maybe border/shadow but bg and font are the most important for now.

Strange I couldn't find any settings inside the Style Properties, it's the only element I couldn't change...
El Porcharo
Well-known member
willl
Well-known member
The background for that by default is set to inherit from your primary color (creating a gradient from it). If you'd rather not change your primary color, that plus all the other items can be changed via CSS. You can use the .uix_tabList selector to modify the main tab bar (keep in mind that you may need to use the !important flag in order to ensure your new settings override the defaults), and the tab items themselves (which includes the fonts) can be changed by using the .uix_tabList .uix_tabItem selector.Basically I'd like to change the overall appearance but mainly the background and font color.
I would probably also change the height and maybe border/shadow but bg and font are the most important for now.
View attachment 223255
Strange I couldn't find any settings inside the Style Properties, it's the only element I couldn't change...
uh! I have one more question @willl, please
I've filled up all settings for the Web App, how can I make it "install" on the user's device?
I'd like to test how it's working before going public!
The user will need to add it as an icon to their home screen; I personally can't speak to iOS, but for Android, I just went to the vertical dot menu in the upper right of Chrome and clicked "Add to Home screen". Then, when the user opens it, it'll open with whatever web app display settings you have.
Similar threads
- Replies
- 4
- Views
- 53