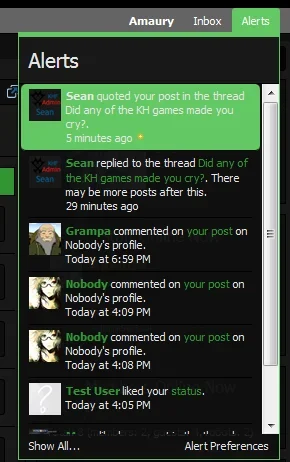
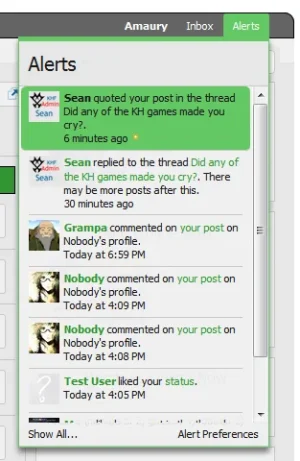
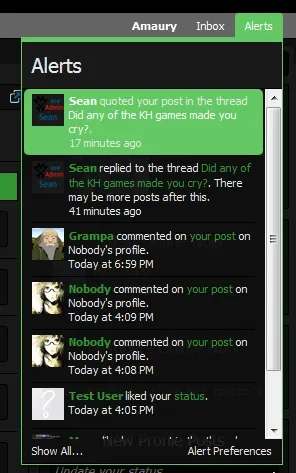
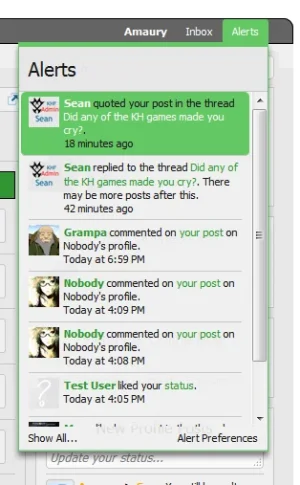
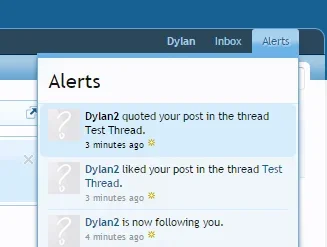
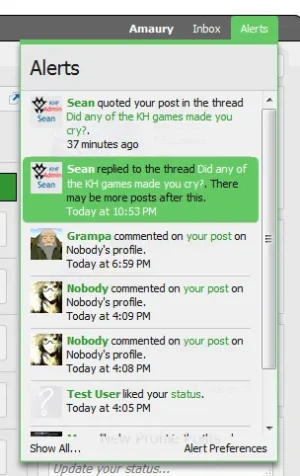
So I have this CSS for hovering over links in the Inbox and Alerts dropdowns:
What CSS can I use to change the link color when the Inbox and Alerts dropdown menus' hover background is active, but the link itself isn't being hovered over?

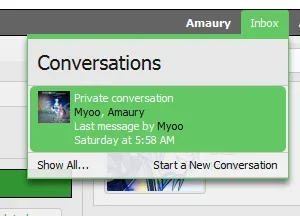
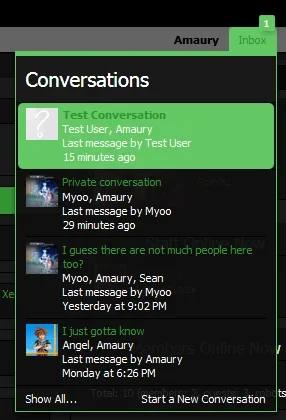
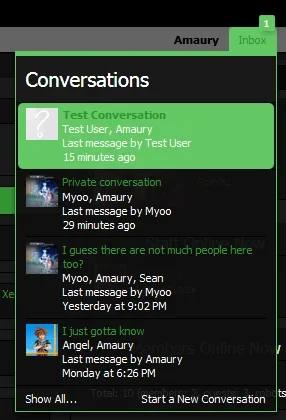
In this example, Test Conversation.
Code:
.KHFlare .navPopup a:hover, .navPopup .listItemText a:hover {
color: @contentText;
text-decoration: none;
}What CSS can I use to change the link color when the Inbox and Alerts dropdown menus' hover background is active, but the link itself isn't being hovered over?

In this example, Test Conversation.