Hi, I'm trying to build a homepage for my forum. Nothing fancy, but something simple and clean. I see some forums have it and others don't, so I wanted to ask what your users think about it and if it's useful for them, if you can explain how you built it, what widgets you use, and if you're willing to share your work with others.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Ideas for building a personalized homepage.
- Thread starter Miri
- Start date
Mr Lucky
Well-known member
I use a home page which I like to keep it simple but working asa portal to the site
- Prominent CTA links to forum list, Quicklinks list and create post
- Featured threads via @BassMan Enhanced Search Forum Widget addon
- New posts widget
- Popular discussion widget (based on Search forum widget)
- Small "about" blurb
TPerry
Well-known member
Not going to go into a lot of detail. I simply use certain widgets that are provided by default by my add-ons and use them as the landing page.
Some may not apply to you as you may not use those add-ons that grant those functions.
You are welcome to hit the site in the sig... and if you have any questions to a particular offering, I'm happy to answer them.
Some may not apply to you as you may not use those add-ons that grant those functions.
You are welcome to hit the site in the sig... and if you have any questions to a particular offering, I'm happy to answer them.
D
Deleted member 25216
Guest
There is also Widget Homepage also from @BassMan. I use it to add various widgets from @Bob's addons, media gallery and social groups, and latest posts widgets from selected forums.
It's not my homepage as I use "feeds" as my landing page but I use it as a community wall to showcase content

 idlechatter.co.uk
idlechatter.co.uk
It's not my homepage as I use "feeds" as my landing page but I use it as a community wall to showcase content

Featured content
Wing
Well-known member
Here’s our homepage: built completely with default Xenforo widgets
 www.v303rdfightergroup.com
www.v303rdfightergroup.com
Home of the Virtual 303rd Fighter Group
v303 FS 'KC Hawgs', & v93 FS 'Makos'! Est. 2022
Davyc
Well-known member
All of my sites use a Page node with custom CSS and widgets that have been highly customised, some using a number of conditionals. There's also a lot of custom CSS added to the extra.less file. Just about anything is possible, it really depends on what look you're after and what info you want to display as people land on your site. A little more insight would be really helpful along with a link to your site 
A little more insight would be really helpful along with a link to your site

AutistiProfessionisti
Forum per autisti di autobus e trasporto persone. Notizie, offerte di lavoro, discussioni e formazione. Supporto per autisti professionisti e aspiranti.
Thank you all for the information.
Actually, having some articles of interest related to the theme that the site deals with, I would like to have a homepage where I can display them with a widget for the latest posts and topics, and with some widgets using the forum's search nodes to show the most active topics.
In short, I would like to be able to present content that with the classic forum display would never be shown at first glance to the user.
Until now, I had never considered it as an option because I like to keep things very basic, but on the other hand, I could actually lose some interaction with users, so why not try.
I downloaded the official "Homepage" addon of XenForo, and I wanted to start building it, but before starting, I thought it was right to also ask you to learn and get more information and advice, and to know how you built it and whether you find it useful or not.
Actually, having some articles of interest related to the theme that the site deals with, I would like to have a homepage where I can display them with a widget for the latest posts and topics, and with some widgets using the forum's search nodes to show the most active topics.
In short, I would like to be able to present content that with the classic forum display would never be shown at first glance to the user.
Until now, I had never considered it as an option because I like to keep things very basic, but on the other hand, I could actually lose some interaction with users, so why not try.
I downloaded the official "Homepage" addon of XenForo, and I wanted to start building it, but before starting, I thought it was right to also ask you to learn and get more information and advice, and to know how you built it and whether you find it useful or not.
cdub
Well-known member
That's a cool addon. I just create a page node fill it with widgets and set it to home page.There is also Widget Homepage also from @BassMan. I use it to add various widgets from @Bob's addons, media gallery and social groups, and latest posts widgets from selected forums.
It's not my homepage as I use "feeds" as my landing page but I use it as a community wall to showcase content

Featured content
idlechatter.co.uk
Last edited:
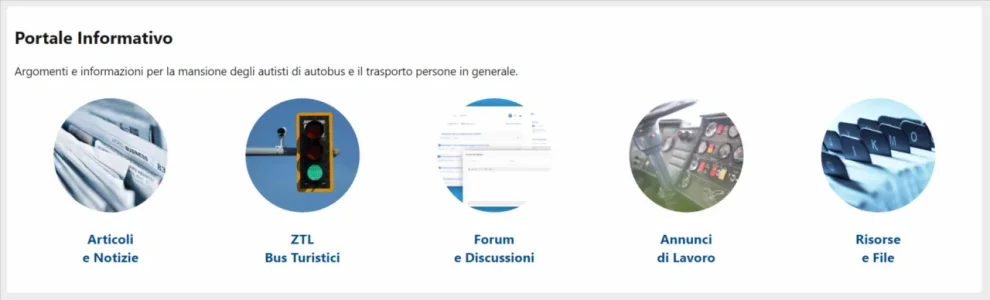
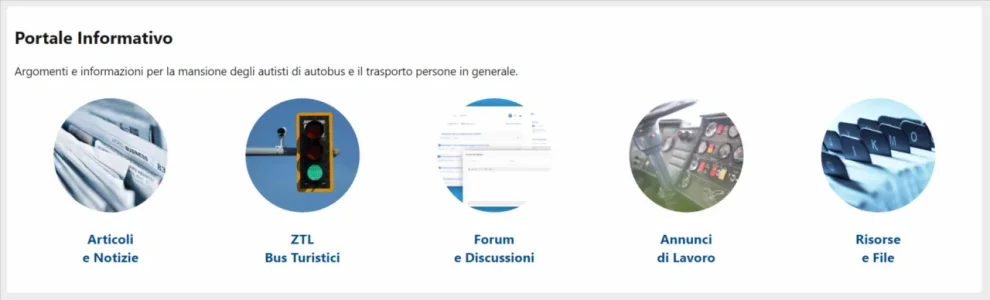
So, for now, I've solved it with @BasMan 's homepage widgets. I must say I was surprised at how intuitive it is and it uses the same coding as XenForo. It saved me a lot of time. I have a question: I added an HTML widget, the one with the 5 round images;

I wanted to ask if it's written like this in HTML is it okay,
or are there classes that can be converted using the XenForo system?

I wanted to ask if it's written like this in HTML is it okay,
Code:
<div>
<h2 style="text-align: left;">HEADING</h2>
<p style="text-align: left;">TEXT</p>
<div style="display: flex; flex-wrap: wrap; justify-content: space-between;">
<!-- Prima Immagine -->
<div style="flex: 1; min-width: 150px; padding: 10px; box-sizing: border-box; text-align: center;">
<a href="/link">
<img src="/image.png" alt="TITLE" style="width: 100%; max-width: 150px; height: auto; border-radius: 50%; object-fit: cover;">
</a>
<h3><a href="/link" style="text-decoration: none;">TITLE PART1<br> TITLE PART2</a></h3>
</div>
<!-- Seconda Immagine -->
<div style="flex: 1; min-width: 150px; padding: 10px; box-sizing: border-box; text-align: center;">
<a href="/link">
<img src="/image.png" alt="TITLE" style="width: 100%; max-width: 150px; height: auto; border-radius: 50%; object-fit: cover;">
</a>
<h3><a href="/link" style="text-decoration: none;">TITLE PART1<br> TITLE PART2</a></h3>
</div>
<!-- Terza Immagine -->
<div style="flex: 1; min-width: 150px; padding: 10px; box-sizing: border-box; text-align: center;">
<a href="/link">
<img src="/image.png" alt="TITLE" style="width: 100%; max-width: 150px; height: auto; border-radius: 50%; object-fit: cover;">
</a>
<h3><a href="/link" style="text-decoration: none;">TITLE PART1<br> TITLE PART2</a></h3>
</div>
<!-- Quarta Immagine -->
<div style="flex: 1; min-width: 150px; padding: 10px; box-sizing: border-box; text-align: center;">
<a href="/link">
<img src="/image.png" alt="TITLE" style="width: 100%; max-width: 150px; height: auto; border-radius: 50%; object-fit: cover;">
</a>
<h3><a href="/link" style="text-decoration: none;">TITLE PART1<br> TITLE PART2</a></h3>
</div>
<!-- Quinta Immagine -->
<div style="flex: 1; min-width: 150px; padding: 10px; box-sizing: border-box; text-align: center;">
<a href="/link">
<img src="/image.png" alt="TITLE" style="width: 100%; max-width: 150px; height: auto; border-radius: 50%; object-fit: cover;">
</a>
<h3><a href="/link" style="text-decoration: none;">TITLE PART1<br> TITLE PART2</a></h3>
</div>
</div>
</div>or are there classes that can be converted using the XenForo system?
Davyc
Well-known member
It works, it's responsive so roll with it. Nicely done BTW your front page is looking sweetI wanted to ask if it's written like this in HTML is it okay,
Mr Lucky
Well-known member
Well if it works it works, but I think there may be some superfluous code in there (maybeI wanted to ask if it's written like this in HTML is it okay,
box-sizing: border-box; flex:1 )I prefer instead of
style="flex: 1; min-width: 150px; padding: 10px; box-sizing: border-box; text-align: center;"To have
class="something" and then in extra.less template:
Code:
.something
{flex: 1;
min-width: 150px;
padding: 10px;
box-sizing:
border-box;
text-align: center;}That also makes it easier to test what is superfluous code instead of having to edit so much
Mr Lucky
Well-known member
It works, it's responsive so roll with it.
Maybe someone could please correct me if I'm wrong, but I believe for images to be reponsive and have no CLS issue (content layout shift) it may be best practice to define the explicit size of the image within the img tag:
<img src="/image.png" alt="TITLE" width="150" height="150" />And then the CCS would define responsive width and height
Code:
img {
height: auto;
max-width:100%
}(might be xenForo default?)
or
Code:
.yourimageclass{
height: auto;
max-width:100%
}
Last edited:
I wouldn't want to add code to the extra.less file for such a small change.and then in extra.less template:
Not understanding much about programming, I prefer to keep it as clean as possible. At most for 2 small changes I add some inline code even though I am aware that it is not a good option. Mostly that code was done using uikit, and I tried to convert it to HTML. But since I don't know the classes and variables of XenForo I published it like this thinking it would be fine.
Mr Lucky
Well-known member
We are getting a bit off topic, but I think it is cleaner to use classes than lots of inline style. And remove anything redundant. It all adds up.Not understanding much about programming, I prefer to keep it as clean as possible.
Wildcat Media
Well-known member
No worries--once you work with it more and follow some examples, it will get easier.Not understanding much about programming, I prefer to keep it as clean as possible.
A lot of what I learned about CSS and LESS came through customizing my themes for XenForo, and a lot of reading on other sites like css-tricks.com on how specific CSS functions work.
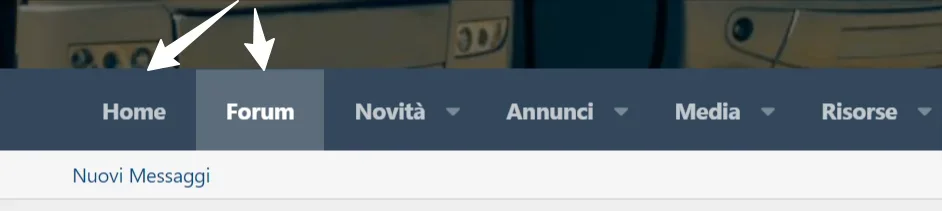
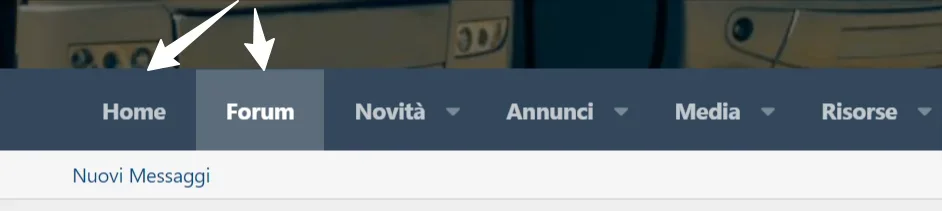
A question: I'm experimenting with trying to use the basic style with the possibility of using a node-page as the homepage.
How do I make the Home menu Selected (Navigation row - selected tab), because the active tab still moves to "Forum" Even if I click the Home menu?

It may be due to the fact that I'm using node-page, but I'm wondering if there's a solution for this.
Thank you
How do I make the Home menu Selected (Navigation row - selected tab), because the active tab still moves to "Forum" Even if I click the Home menu?

It may be due to the fact that I'm using node-page, but I'm wondering if there's a solution for this.
Thank you
cdub
Well-known member
On basic options set the root breadcrumb to HomeA question: I'm experimenting with trying to use the basic style with the possibility of using a node-page as the homepage.
How do I make the Home menu Selected (Navigation row - selected tab), because the active tab still moves to "Forum" Even if I click the Home menu?
View attachment 295096
It may be due to the fact that I'm using node-page, but I'm wondering if there's a solution for this.
Thank you
Similar threads
- Replies
- 1
- Views
- 37
- Replies
- 4
- Views
- 959