Thank you all for the information.
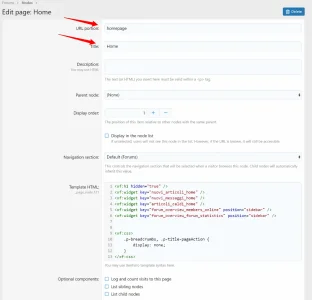
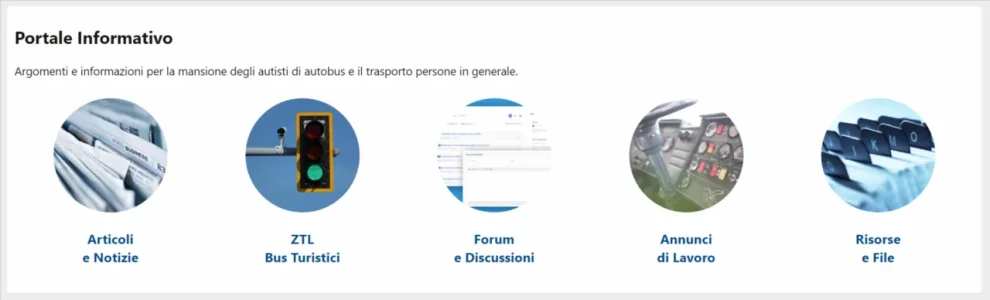
Actually, having some articles of interest related to the theme that the site deals with, I would like to have a homepage where I can display them with a widget for the latest posts and topics, and with some widgets using the forum's search nodes to show the most active topics.
In short, I would like to be able to present content that with the classic forum display would never be shown at first glance to the user.
Until now, I had never considered it as an option because I like to keep things very basic, but on the other hand, I could actually lose some interaction with users, so why not try.
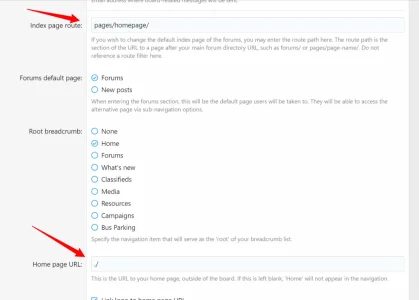
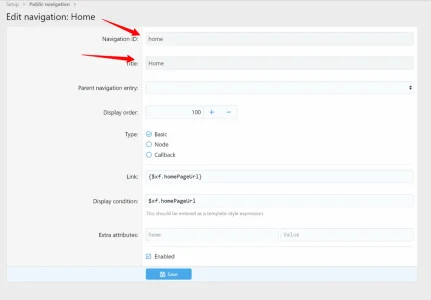
I downloaded the official "Homepage" addon of XenForo, and I wanted to start building it, but before starting, I thought it was right to also ask you to learn and get more information and advice, and to know how you built it and whether you find it useful or not.