jamalfree
Active member
how to set value in extra.css for this selector
for example
pageBackground { background-color: #fff5d3!important }
didn't work
for example
pageBackground { background-color: #fff5d3!important }
didn't work
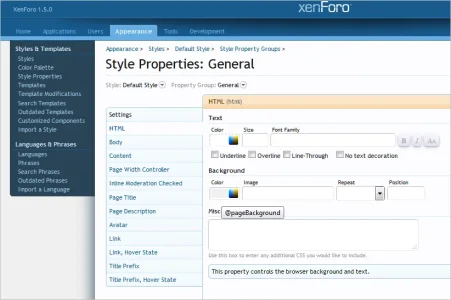
- @pageBackground
- @contentBackground
- @textCtrlBackground
- @contentText
- @textCtrlText
- @dimmedTextColor
- @mutedTextColor
- @faintTextColor
- @tooltipBackground
- @inlineMod
- @primaryDarker
- @primaryDark
- @primaryMedium
- @primaryLightish
- @primaryLight
- @primaryLighter
- @primaryLighterStill
- @primaryLightest