BassMan
Well-known member
Hi!
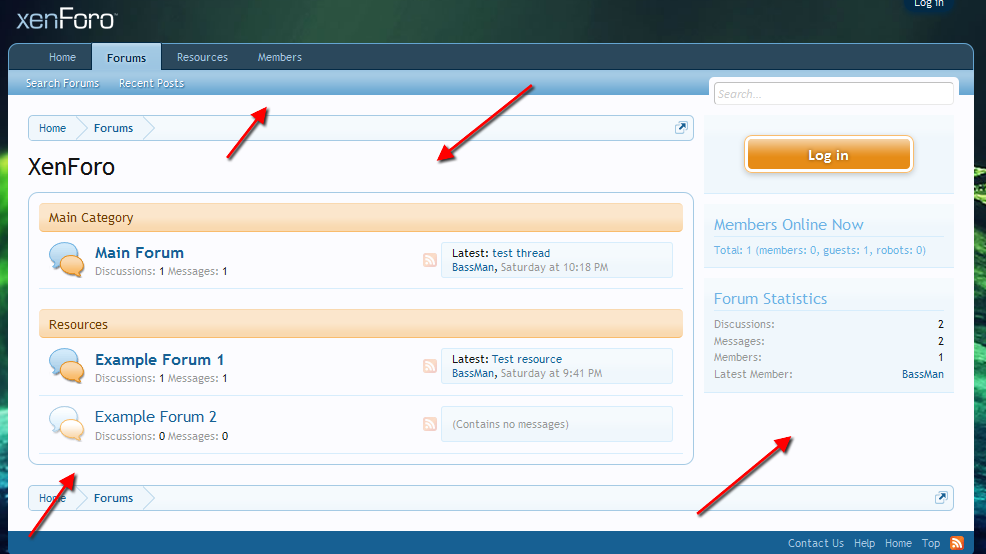
I'm already using a background image on my live board. Now I was trying to test something on my test forum and trying to set a background image, but it won't show. Really don't know what else to try...
I tried with Style Properties -> HTML -> Background (adding path to an image).
Also tried by adding a code to EXTRA.css (that solution I have on my live board and it it working there!):
I really need some help - what am I doing wrong? Don't know how to set it up for my test forum, although I have it on my live board
I'm already using a background image on my live board. Now I was trying to test something on my test forum and trying to set a background image, but it won't show. Really don't know what else to try...
I tried with Style Properties -> HTML -> Background (adding path to an image).
Also tried by adding a code to EXTRA.css (that solution I have on my live board and it it working there!):
Code:
@media (min-width: 1025px) {
html {
background: url(/@imagePath/xenforo/background/moss_4.jpg) !important;
background-attachment: fixed !important;
background-size: cover !important;
}
}
@media (max-width: 1025px) {
#header {
background-color: @primaryDarker !important;
}
}I really need some help - what am I doing wrong? Don't know how to set it up for my test forum, although I have it on my live board