DRE
Well-known member
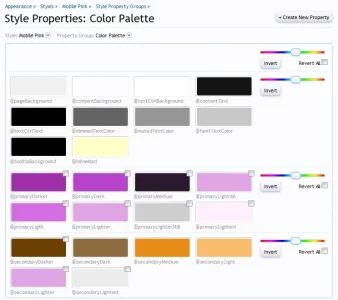
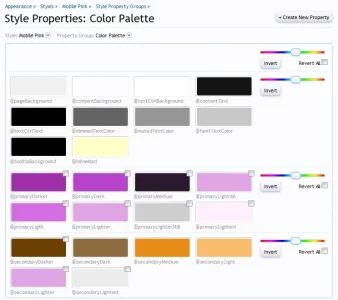
Hi. How do I change an entire theme color palette through EXTRA.CSS
I'm trying to get this working in a mobile theme. Would this be the code? It didn't work when I tried it.

I'm trying to get this working in a mobile theme. Would this be the code? It didn't work when I tried it.
Code:
.primaryDarker {
background-color: #9f30a9;
}
.primaryDark {
background-color: #b844cc;
}
.primaryMedium {
background-color: #2b172d;
}
.primaryLightish {
background-color: #e0a5e4;
}
.primaryLight {
background-color: #d46ce4;
}
.primaryLighter {
background-color: #e0a5e4;
}
.secondaryLighter {
background-color: #e0a5e4;
}