mmirlach
Active member
Hi there,
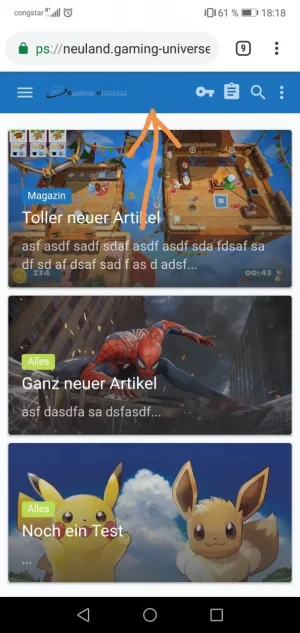
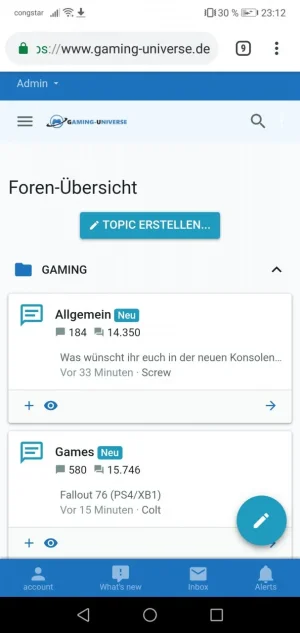
I would like to change the dark blue header color of the mobile view of my forum (https://www.gaming-universe.de/forum/) to a different color without changing any colors in desktop view.
How can I achieve this?
Thanks,
Matt
I would like to change the dark blue header color of the mobile view of my forum (https://www.gaming-universe.de/forum/) to a different color without changing any colors in desktop view.
How can I achieve this?
Thanks,
Matt