You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
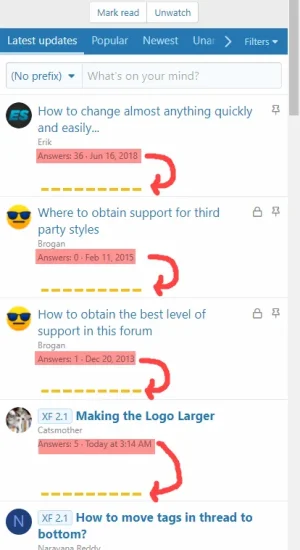
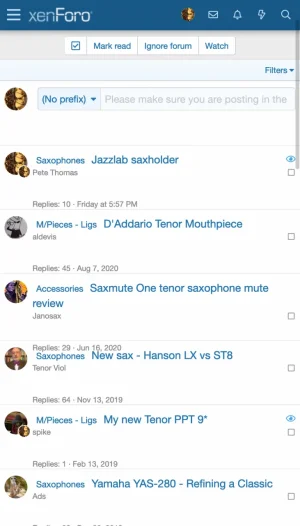
XF 2.2 How do I make the last replies info always sit at the bottom of the thread list block in mobile view?
- Thread starter gogo
- Start date
Mr Lucky
Well-known member
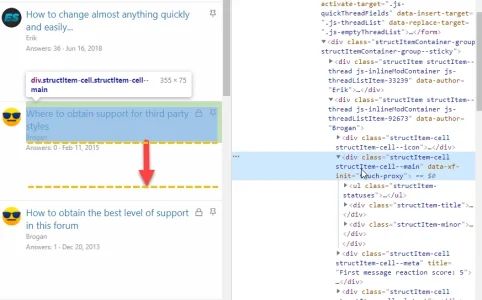
Try this in extra.less
[EDITED to be correct!]
I'm not able to test right now but if you do that you may not need to change the height .
Or you might do it with position.
[EDITED to be correct!]
Code:
@media (max-width: @xf-responsiveMedium)
{
.structItem-cell.structItem-cell--meta
{margin-top:40px}}I'm not able to test right now but if you do that you may not need to change the height .
Or you might do it with position.
Last edited:
gogo
Well-known member
Try this in extra.less
Code:@media (max-width: @xf-responsiveMedium) { .structItem-cell structItem-cell--meta {margin-top:40px}}
I'm not able to test right now but if you do that you may not need to change the height .
Or you might do it with position.
The larger height is by design. I did it on purpose. And I want to make the line of last post date, reply count sit on the bottom of the block.
Thanks for your code but it doesn't work.
Mr Lucky
Well-known member
Thanks for your code but it doesn't work.
That's because I forgot the full stop
This will work: (well it does on my default style anyway!)
Code:
@media (max-width: @xf-responsiveMedium)
{
.structItem-cell.structItem-cell--meta
{margin-top:40px}}Mr Lucky
Well-known member
Yes I'm aware. What I meant is that with the margin top , that will force the extra height you want without needing to define it inThe larger height is by design. I did it on purpose.
.structItem-cell.structItem-cell--icongogo
Well-known member
Add this:.structItem-cell.structItem-cell--latest
So
Code:@media (max-width: @xf-responsiveMedium) { .structItem-cell.structItem-cell--meta,.structItem-cell.structItem-cell--latest {margin-top:40px}}
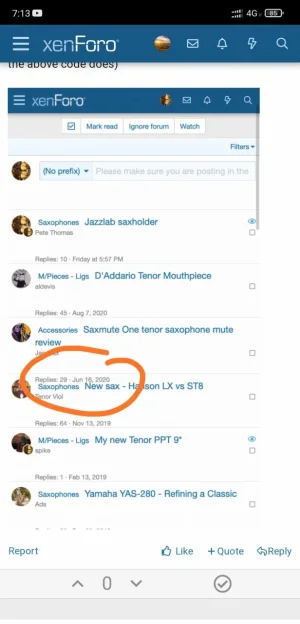
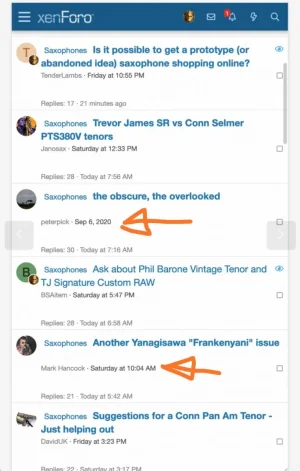
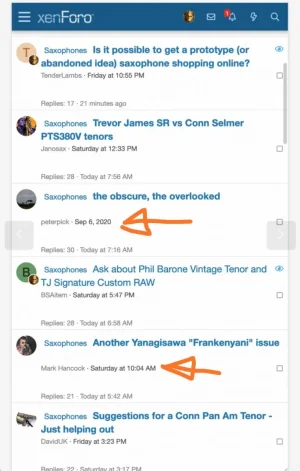
It works. Both items sits on the bottom. But the block height now depends on the number of lines of thread title. The more lines the taller the block is.. I want the block height being kept the same. The longer thread title won't increase the block height. Only squeezes the white space in between.
gogo
Well-known member
Mr Lucky
Well-known member
gogo
Well-known member
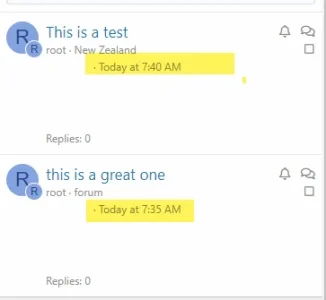
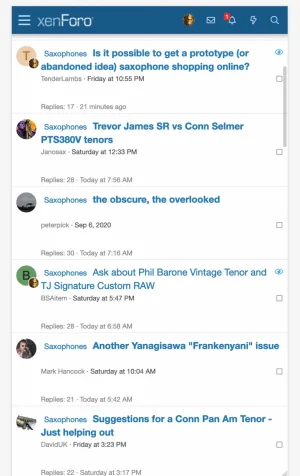
The info of the thread starter should stick to the title instead of floating in the middle of the block. And the info of the replies count and last post date should stick to the bottom line. The empty space in the middle will squeeze or expand depending how much lines the title occupies.

I truly appreciate your help and that gives me some thoughts to my problem. This is a tricky requirement that maybe difficult to solve...

I truly appreciate your help and that gives me some thoughts to my problem. This is a tricky requirement that maybe difficult to solve...
Mr Lucky
Well-known member
Yes, that's why I said I don't think it is what you want. As the title alters the height depending on whether it is one line or two , that is why I suggested the minimum height so it stays the same whether it's one or two, but obviously when it is one line, the second line is empty.The info of the thread starter should stick to the title instead of floating in the middle of the block. And the info of the replies count and last post date should stick to the bottom line.