Stuart Wright
Well-known member
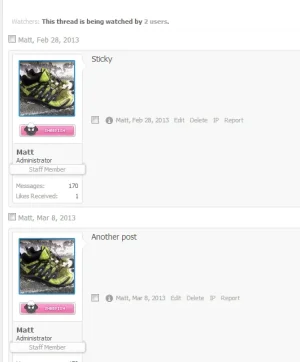
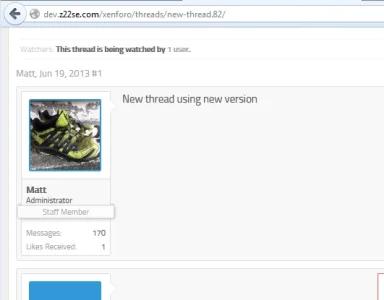
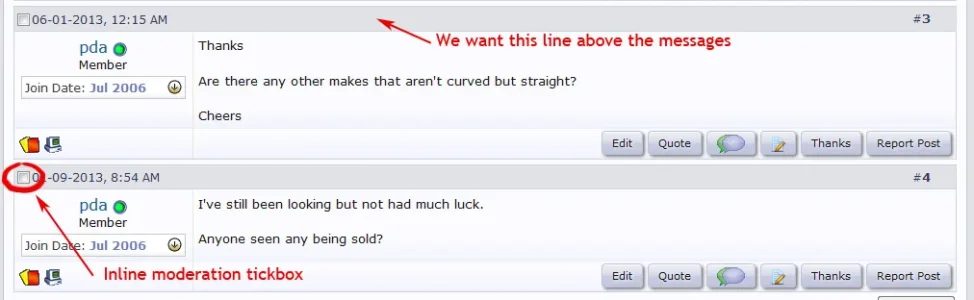
Personally I find it too hard to read when messages were posted in standard Xenforo because the timestamp is hidden down there under the signature. Also the permalink is kind of hidden away.
And I want to create a separator between posts.
In other words, I want to retain this styling from AVForums:

Is this hard?
Thanks
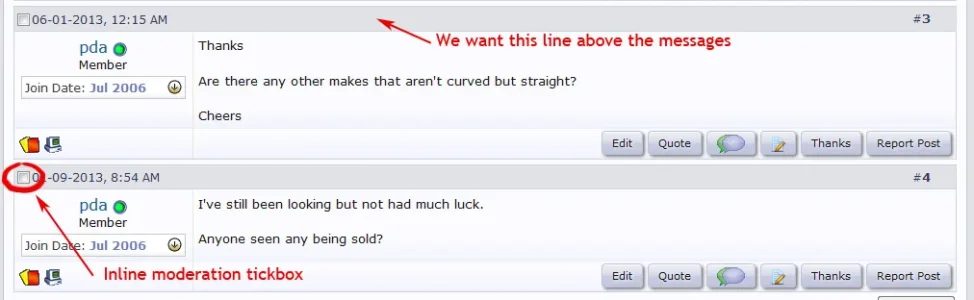
And I want to create a separator between posts.
In other words, I want to retain this styling from AVForums:

Is this hard?
Thanks