Neil E.
Active member
At this point, I thought I'd be working on a final color scheme, but I still have much to learn about XF. I did not go with a predefined style since I wanted to learn how to do this stuff myself. I have NO prior experience with HTML, CSS or templates. This XF support forum has been very helpful (the only formal computer training I have is from the days of key punch terminals and card readers).
I have come up with a layout I like, but the major issue is appearance on different browsers and at different resolutions. This is the forum location: www.odsc.on.ca/.xenforo/index.php
I added an image at the top of the forum and also a rotating ad beside the logo. These are giving me the most trouble. New template forum_image_top contains:
This is inserted into XF template logo_block as follows:
Rotating ads are done using XF template ad_header as follows:
Here is the matching CSS:
Actual problems:
1) Depending on the browser (eg IE vs IE 64bit etc.) I get a situation where the content doesn't move down to match the added height of the top image. This places the breadbox in conflict with the NavTabs. Also the fonts in a couple of the NavTabs go nutty.
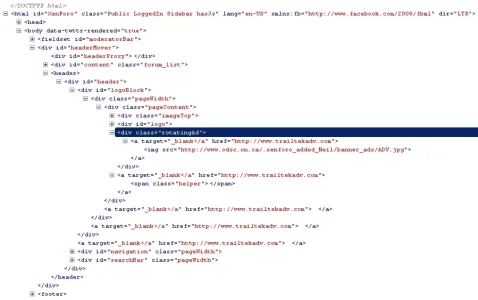
2) When I use Firebug to inspect the page, the rotating ad links appear in multiple locations. The actual page looks fine.
I'm hoping someone can explain these oddities or perhaps a better way to achieve the layout I want.
I have come up with a layout I like, but the major issue is appearance on different browsers and at different resolutions. This is the forum location: www.odsc.on.ca/.xenforo/index.php
I added an image at the top of the forum and also a rotating ad beside the logo. These are giving me the most trouble. New template forum_image_top contains:
<div class=imageTop><img src="http://www.odsc.on.ca/.xenforo_added_Neil/banner_ads/RRTA90070.jpg" />
</div>
This is inserted into XF template logo_block as follows:
<div id="logoBlock">
<div class="pageWidth">
<div class="pageContent">
<xen:include template="forum_image_top" />
<xen:hook name="header_logo">
<div id="logo"><a href="{$logoLink}">
<span><xen:comment>This span fixes IE vertical positioning</xen:comment></span>
<img src="@headerLogoPath" alt="{$xenOptions.boardTitle}" />
</a></div>
</xen:hook>
<xen:include template="ad_header" />
Rotating ads are done using XF template ad_header as follows:
<xen:hook name="ad_header" />
<div class="rotatingAd">
<xen:set var="$banners.1"><a href="http://www.trailtekadv.com" target=_blank</a><img src="http://www.odsc.on.ca/.xenforo_added_Neil/banner_ads/ADV.jpg" /></xen:set>
etc.
etc.
<xen:set var="$banners.16"><img src="http://www.odsc.on.ca/.xenforo_added_Neil/banner_ads/XC1.jpg" /></xen:set>
{xen:raw '$banners.{xen:calc '({$serverTime} % 16) + 1'}'}
</div>
Here is the matching CSS:
.imageTop
{
height: 70px !important;
width: 80% !important;
padding-top: 5px !important;
margin-left: auto !important;
margin-right: auto !important;
}
/* ~ODSC RRTA image at top of header~ */
#content
{
margin-top: 70px !important;
}
/* ~move content down to match height of new forum_image_top~ */
.rotatingAd
{
float: none !important;
height: 99px !important;
width: 600px !important;
border-top: 1px solid transparent !important;
border-right: 1px solid transparent !important;
border-bottom: 1px solid transparent !important;
border-left: 1px solid transparent !important;
border-radius: 10px 10px 10px 10px !important;
overflow: hidden !important;
position: relative !important;
top: 40px !important;
left: 60px !important;
}
/* ~style ad_header and restrict location on window resize~ */
Actual problems:
1) Depending on the browser (eg IE vs IE 64bit etc.) I get a situation where the content doesn't move down to match the added height of the top image. This places the breadbox in conflict with the NavTabs. Also the fonts in a couple of the NavTabs go nutty.
2) When I use Firebug to inspect the page, the rotating ad links appear in multiple locations. The actual page looks fine.
I'm hoping someone can explain these oddities or perhaps a better way to achieve the layout I want.