Davyc
Well-known member
This is a new forum layout that I'm testing, which is based on a page node that will link into individual forums - replacing the traditional forum list.
Each block is a clickable image, below is a widget for the latest posts - all clickable and accessing the relevant topics pertaining to that forum.
It's formed from HTML code and an external CSS system - thoughts and feedback are welcomed.
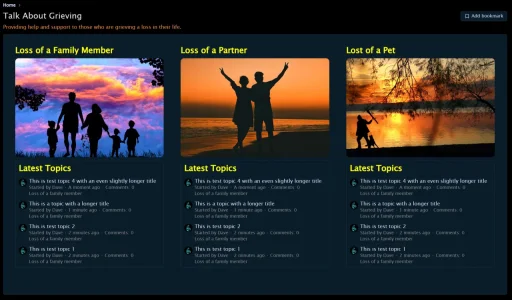
Desktop view (there will be another row of forums below this initial one):

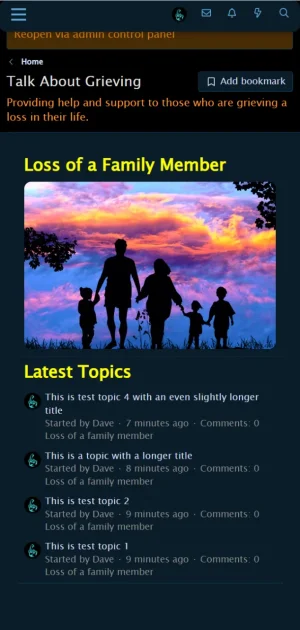
This is the mobile view:

Thoughts?
Each block is a clickable image, below is a widget for the latest posts - all clickable and accessing the relevant topics pertaining to that forum.
It's formed from HTML code and an external CSS system - thoughts and feedback are welcomed.
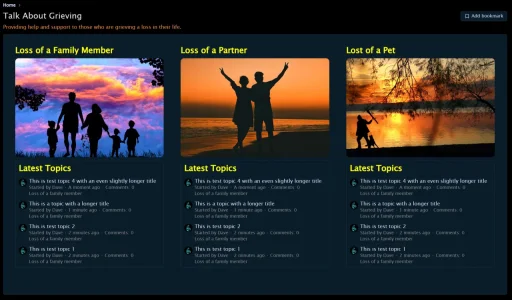
Desktop view (there will be another row of forums below this initial one):

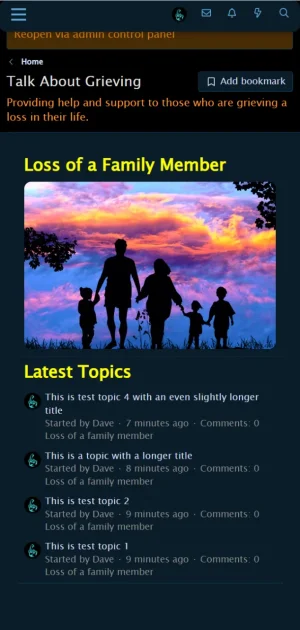
This is the mobile view:

Thoughts?











