Sheldon
Well-known member
Sheldon submitted a new resource:
Favorites - Your members certainly have one....
Read more about this resource...
Favorites - Your members certainly have one....
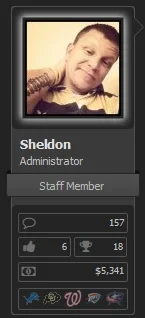
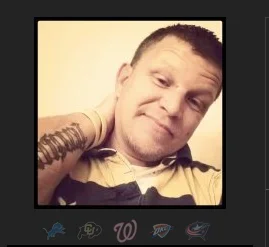
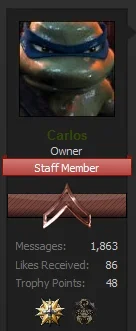
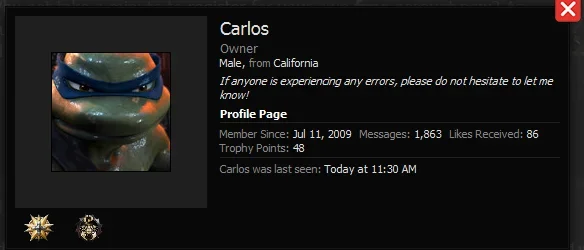
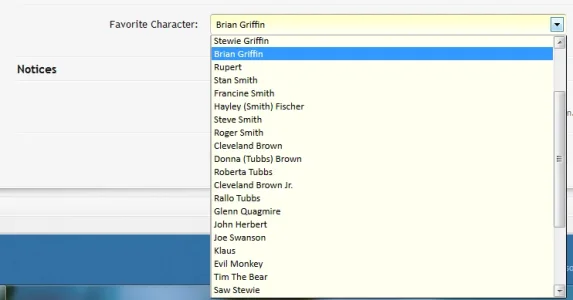
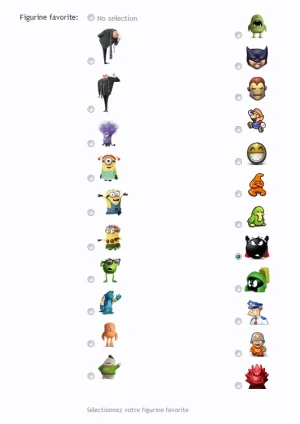
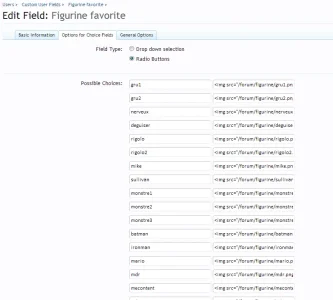
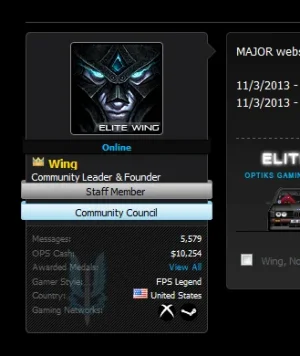
Very easy template modification combined with a custom user field to allow your users to set their "favorites". I can see this used on gaming forums, with the logo of their favorite game or character, a person noted they could add small images of books, a sports site with logos of teams, numbers of players, home/away jersey's, etc. I think it is very flexible, considering you are using just CSS and whatever images you decide you would like your...
Read more about this resource...