Anthony Parsons
Well-known member
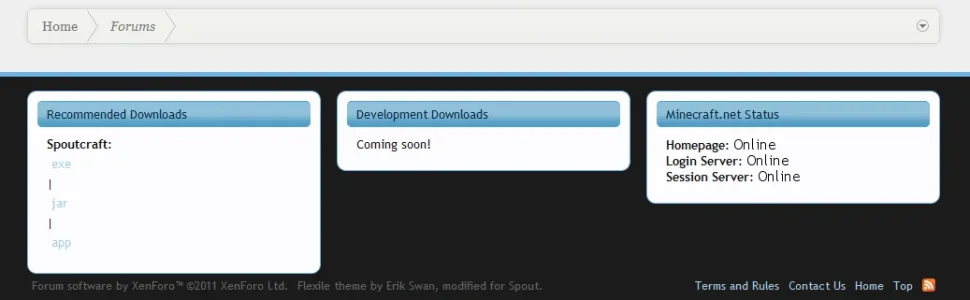
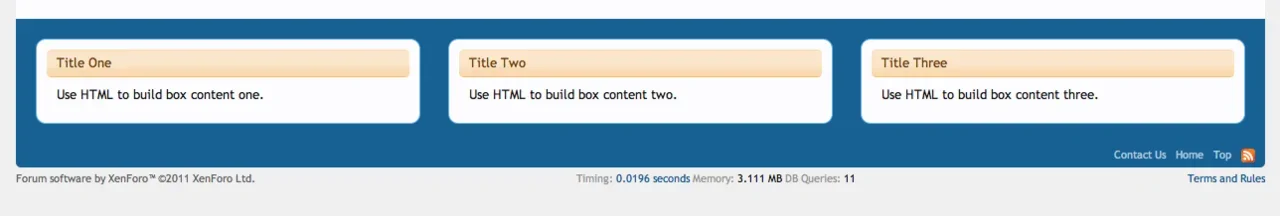
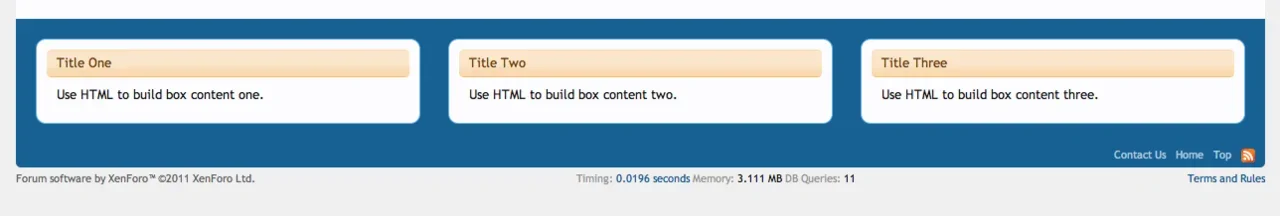
I got bored today, so here is a quick style mod you could install to create a custom footer addition to the default style.
*** This is purely a play around and by no means is it necessarily feasible ***
### Huge thanks to Floris from Xenfans for teaching me how to use hooks from his below example he uploaded here. Much appreciated Floris. ###


Installation
Install the addon via uploading the /library/ folder
Install the .xml file via the addon system.
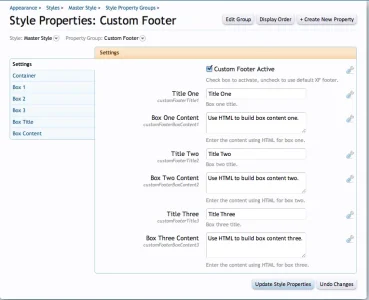
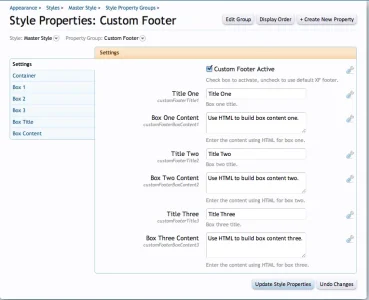
It will create two templates and a property style menu. It does not affect the default XF footer in any other way.
I have shifted the default XF colors, etc, out of the @property attributes to minimise issues with colouring, though you could put them back within them in the footer_custom.css template and control them uniquely from the new style property tab created.
Upgrade
Choose upgrade from the previous version and upload the .xml over the prior version.
***********************************************************************************************
Revision History
V3 - Fixed bug with links inheriting default footer block styling.
V2 - Added option to enable / disable per style back into footer_custom template.
V1 - Upgraded manual template installation to hook system.
This will install on any XF version where the footer template contains the "footer" hook.
*********************************************************************************************
*** This is purely a play around and by no means is it necessarily feasible ***
### Huge thanks to Floris from Xenfans for teaching me how to use hooks from his below example he uploaded here. Much appreciated Floris. ###


Installation
Install the addon via uploading the /library/ folder
Install the .xml file via the addon system.
It will create two templates and a property style menu. It does not affect the default XF footer in any other way.
I have shifted the default XF colors, etc, out of the @property attributes to minimise issues with colouring, though you could put them back within them in the footer_custom.css template and control them uniquely from the new style property tab created.
Upgrade
Choose upgrade from the previous version and upload the .xml over the prior version.
***********************************************************************************************
Revision History
V3 - Fixed bug with links inheriting default footer block styling.
V2 - Added option to enable / disable per style back into footer_custom template.
V1 - Upgraded manual template installation to hook system.
This will install on any XF version where the footer template contains the "footer" hook.
*********************************************************************************************