Static-Xbox
Well-known member
Hi,
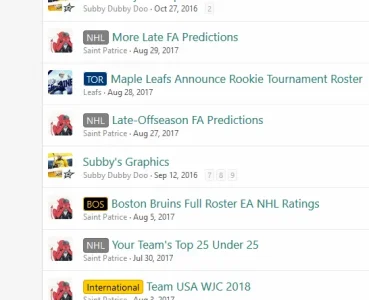
On my XF 1.5 live forum I've got a load of custom-coloured Thread Prefixes for NHL, MLB and a couple of random sports teams. When my test board converted to 2.0b1 these prefixes continued to exist, but obviously the custom CSS for them was not carried over. I fixed my staff banners by taking the code from user_banner.css and adding them to app_user_banner.less and formatting it appropriately, so I assumed the same approach would work with the thread prefixes. I added the following code to core_labels.less just after &.label--orange, assuming it would function the same as it had with the user banners. The problem is that it does not seem to be accepting these in the same way, the custom classes don't work at all, the prefixes are simply colourless boxes the prefix beside them (ANA next to Anaheim, for example, no styling).
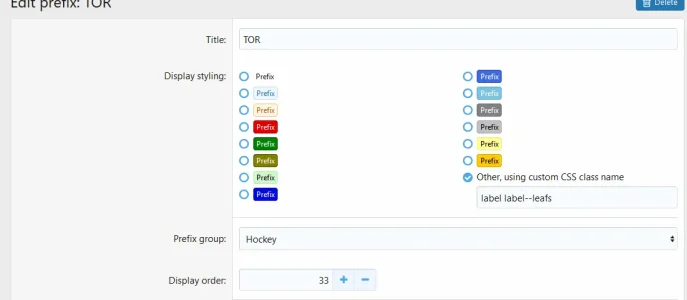
Is there a different process for adding custom prefixes to XenForo 2.0b1? Is there an issue with the CSS/Less itself? Any help would be greatly appreciated!
On my XF 1.5 live forum I've got a load of custom-coloured Thread Prefixes for NHL, MLB and a couple of random sports teams. When my test board converted to 2.0b1 these prefixes continued to exist, but obviously the custom CSS for them was not carried over. I fixed my staff banners by taking the code from user_banner.css and adding them to app_user_banner.less and formatting it appropriately, so I assumed the same approach would work with the thread prefixes. I added the following code to core_labels.less just after &.label--orange, assuming it would function the same as it had with the user banners. The problem is that it does not seem to be accepting these in the same way, the custom classes don't work at all, the prefixes are simply colourless boxes the prefix beside them (ANA next to Anaheim, for example, no styling).
Is there a different process for adding custom prefixes to XenForo 2.0b1? Is there an issue with the CSS/Less itself? Any help would be greatly appreciated!
Code:
&.label--washington { .m-labelVariation(white, #CF1323B, #002148); }
&.label--devils { .m-labelVariation(white, #E03A3E, white); }
&.label--hurricanes { .m-labelVariation(white, #E03A3E, black); }
&.label--jackets { .m-labelVariation(white, #00285C, #E03A3E); }
&.label--canucks { .m-labelVariation(white, #07346F, #047A4A); }
...and so on...
Last edited: