You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Collapsible Category 2.5.0
No permission to download
- Thread starter KSA
- Start date
t0fx
Member
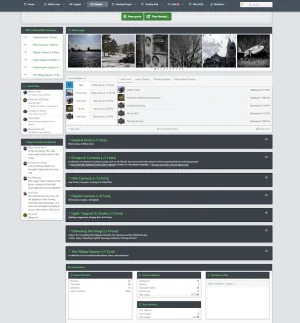
You can use thatTo help visualize why I would like to do this, here is the outcome I am seeking for those landing on the forum index page:
View attachment 282728

Collapsible Node Categories
Here we have a simple way to give your users the ability to collapse nodes they are not interested in. Their choices are saved so when they refresh the page or re-visit your site the nodes they had closed will still be closed. I will only...
Brettflan
Active member
I haven't tested this, but if you're comfortable enough to edit the addon, it would probably just be a matter of finding the two instances in the template modifications of "!is_toggled(" and replacing them with "is_toggled(", basically just removing the "!" from there to invert the result.@t0fx that link goes to the open MIT source code used in this addon. The plugin just makes it simpler by avoiding edits--but still does not allow instructions for default active toggle to collapsed.
Works perfect with 2.3 beta 7
Thx a lot !!!
After using it for a few days I see that it is not fully compatible with 2.3...
After a while with a category collapsed, the button stops working even if I refresh the page with F5, I have had to temporarily uninstall it
@KSA
KSA
Well-known member
After using it for a few days I see that it is not fully compatible with 2.3...
After a while with a category collapsed, the button stops working even if I refresh the page with F5, I have had to temporarily uninstall it
@KSA
Expected tbqh but once XF is officially released I will look into it.
Stuart Wright
Well-known member
Stuart Wright
Well-known member
You reviewed it as working with 2.3 Beta 7. Is it not working with 2.3.2?I'm insterested too.
CrazyChef
Active member
I am completely loving this addon - I have almost 200 forums in 27 categories. Thank you @KSA !
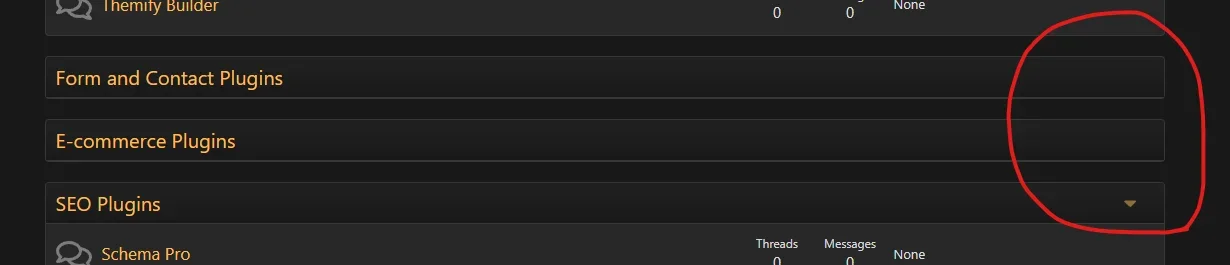
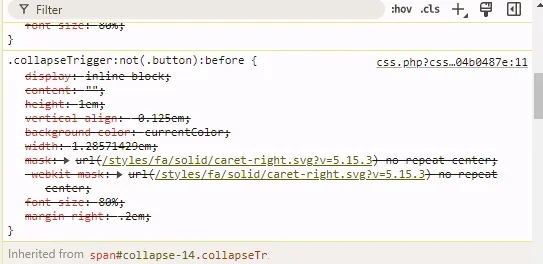
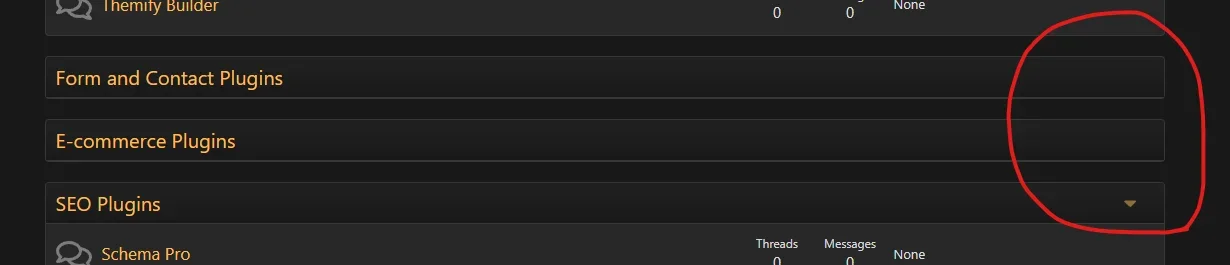
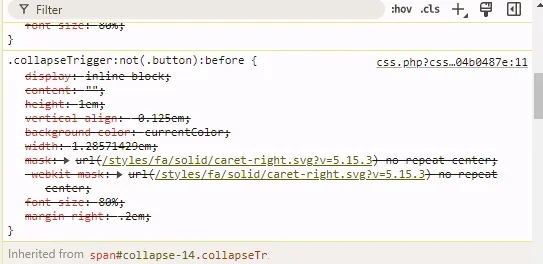
One thing - there's an FA caret-down.svg shown to collapse the categories, but I don't see an FA caret-right.svg in the CSS to expand them. It's available in the styles/fa/solid folder. Is there a setting somewhere that I missed that will allow the caret-right.svg to show up? I've also shown the CSS that's been crossed out. The specificity on .collapseTrigger:not(.button):before is (0,2,1) but I have not idea what's overriding it or how to fix it.



One thing - there's an FA caret-down.svg shown to collapse the categories, but I don't see an FA caret-right.svg in the CSS to expand them. It's available in the styles/fa/solid folder. Is there a setting somewhere that I missed that will allow the caret-right.svg to show up? I've also shown the CSS that's been crossed out. The specificity on .collapseTrigger:not(.button):before is (0,2,1) but I have not idea what's overriding it or how to fix it.



Last edited:
KSA
Well-known member
My apologies y'all.
Due to multiple back surgeries, I have been instructed to avoid sitting for extended periods. I am currently undergoing physiotherapy and showing improvement. While I'm unable to thoroughly investigate at the moment, my preliminary review of XF 2.3 codes doesn't indicate any issues that would affect this add-on's functionality. Please test it on default style to verify compatibility.
Due to multiple back surgeries, I have been instructed to avoid sitting for extended periods. I am currently undergoing physiotherapy and showing improvement. While I'm unable to thoroughly investigate at the moment, my preliminary review of XF 2.3 codes doesn't indicate any issues that would affect this add-on's functionality. Please test it on default style to verify compatibility.
CrazyChef
Active member
Your health is imminently more important than anything posted in this forum. Take care of yourself, and we'll see you when you're healthy enough to participate.My apologies y'all.
Due to multiple back surgeries, I have been instructed to avoid sitting for extended periods. I am currently undergoing physiotherapy and showing improvement. While I'm unable to thoroughly investigate at the moment, my preliminary review of XF 2.3 codes doesn't indicate any issues that would affect this add-on's functionality. Please test it on default style to verify compatibility.
Similar threads
- Replies
- 0
- Views
- 50
- Replies
- 0
- Views
- 42