EgyKit
Member
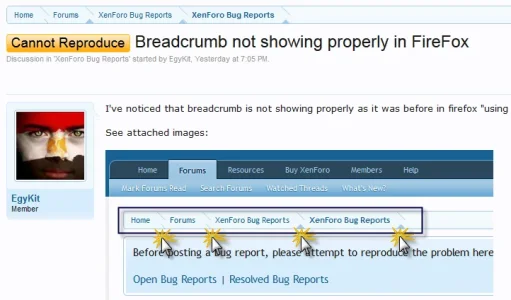
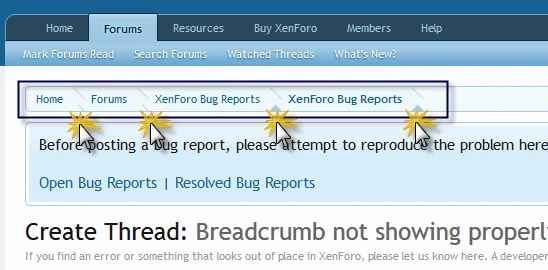
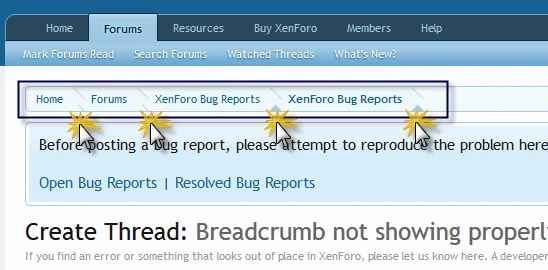
I've noticed that breadcrumb is not showing properly as it was before in firefox "using latest 19.0.2"
See attached images:

I didn't review the new code that may has been changed in templates, but I think this maybe a CSS changes!
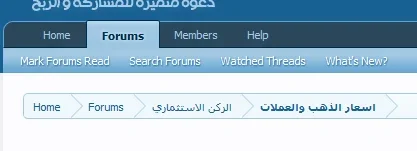
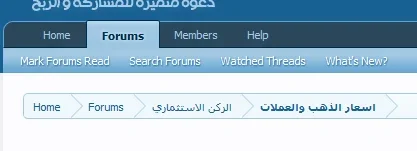
I took a screenshot from my forum "left to right view" using Xenforo 1.1.3:

See attached images:

I didn't review the new code that may has been changed in templates, but I think this maybe a CSS changes!
I took a screenshot from my forum "left to right view" using Xenforo 1.1.3: