-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Blackend *6* Color Variations
- Thread starter Steve F
- Start date
- Status
- Not open for further replies.
jauburn
Well-known member
So any donation gets branding free? Still no instructions.
Steve F
Well-known member
Steve F
Well-known member
Style updated...
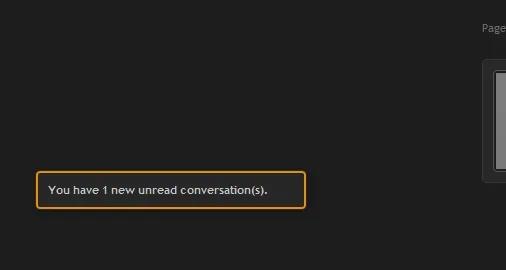
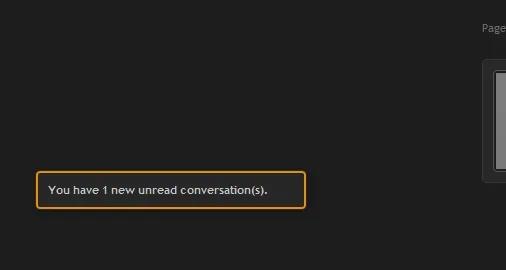
Fixed the notification that appears when at the bottom of a page.

If you want you can just add this code to the top of the EXTRA.css template so you do not need to re-import.
Fixed the notification that appears when at the bottom of a page.

If you want you can just add this code to the top of the EXTRA.css template so you do not need to re-import.
Code:
/*--------------------------*/
/* ALERT CHANGES */
/*--------------------------*/
#StackAlerts .stackAlert
{
border: 1px solid @primaryDarker !important;
}
#StackAlerts .stackAlertContent
{
border: solid 2px @primaryMedium !important;
background: {xen:helper rgba, @primaryDarker, 0.9} !important;
}jauburn
Well-known member
Well, that same issue appears when you click a thread number to get a permalink. No doubt the same background control.
Steve F
Well-known member
Fixed..
To fix yourself go into Style Properties -> PageNav, Link Groups and Tabs -> Tab Containter -> Set the Background to @pageBackground
Then
Style Properties -> PageNav, Link Groups and Tabs ->Tab Selected -> Set background to @primaryMedium
First post updated with the new zip..
To fix yourself go into Style Properties -> PageNav, Link Groups and Tabs -> Tab Containter -> Set the Background to @pageBackground
Then
Style Properties -> PageNav, Link Groups and Tabs ->Tab Selected -> Set background to @primaryMedium
First post updated with the new zip..
jauburn
Well-known member
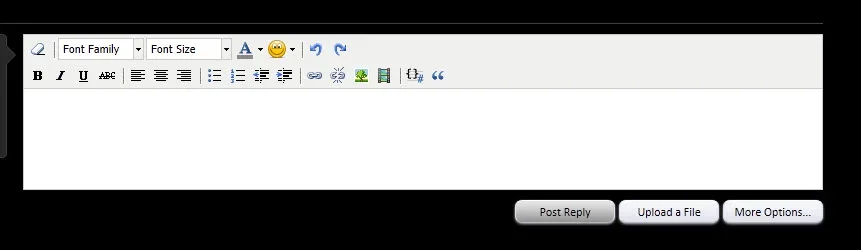
Have you recently installed any addons? Nothing from the added fix for the alerts should affect the editor.
No. The only changes I made recently were the fix you gave me and a change to the footer. Other users are reporting the white box issue as well now. And when you type into the white box and try to save, the xenforo software thinks there's nothing in the box, and it objects.
So I backed out the two changed. First, I backed out the footer change. Still the white box.
Then I backed out your Extra.css change. That fixed the white box issue.
jauburn
Well-known member
I'm thinking now that adding skimlinks code to the bottom of page_container_js_body may have been causing the white box issue. I have removed the code and will keep an eye on this. For anyone who has added skimlinks, where should I put this code? It's supposed to go just before the </body> tag.
ImageMaker
Member
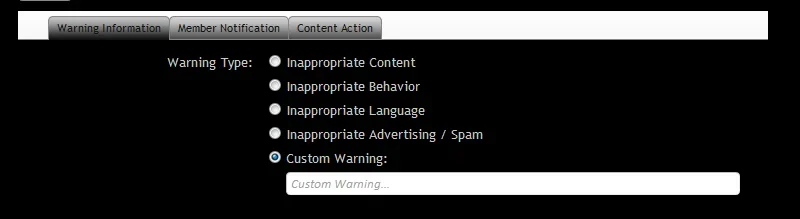
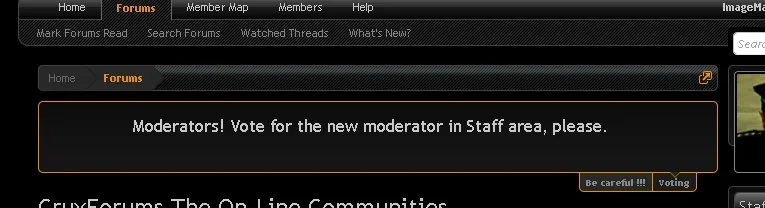
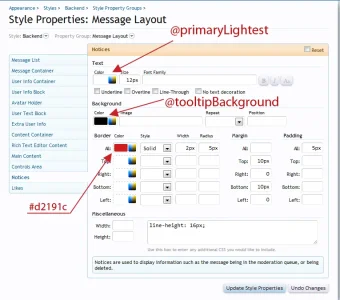
I have everything working.Notices wont work on your template.
Attachments
- Status
- Not open for further replies.
Similar threads
- Replies
- 6
- Views
- 267
- Question
- Replies
- 3
- Views
- 642