-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Blackend *6* Color Variations
- Thread starter Steve F
- Start date
- Status
- Not open for further replies.
IFeelYourPain13
Active member
1.1.1?
IFeelYourPain13
Active member
It's still there your links are just set to a darker color, go into the style preferences and change the link color.
Steve F
Well-known member
I'm not getting this on my test install. Have you changed any colors at all?
PlanetMaster
Member
Hi there,
I ran into some customization troubles again and was hoping if you could direct me in the right line.
All questions are related to CSS rather than 'Colour Palettes':
1. Where can I change the text and background of quotes?
2. Where can I modify the Hover background for Edit, Delete, IP and Like buttons?
3. Where do I change the Creamy hover for 'Post reply' buttons?

4. The background color for this search popup?

5. The text and background for style chooser?

And last but not the least (for Qwk86gn);
I would like to send you a small gift. Do you accept Moneybookers?
Regards,
PM
I ran into some customization troubles again and was hoping if you could direct me in the right line.
All questions are related to CSS rather than 'Colour Palettes':
1. Where can I change the text and background of quotes?
2. Where can I modify the Hover background for Edit, Delete, IP and Like buttons?
3. Where do I change the Creamy hover for 'Post reply' buttons?

4. The background color for this search popup?

5. The text and background for style chooser?

And last but not the least (for Qwk86gn);
I would like to send you a small gift. Do you accept Moneybookers?
Regards,
PM
Steve F
Well-known member
Hi there,
I ran into some customization troubles again and was hoping if you could direct me in the right line.
All questions are related to CSS rather than 'Colour Palettes':
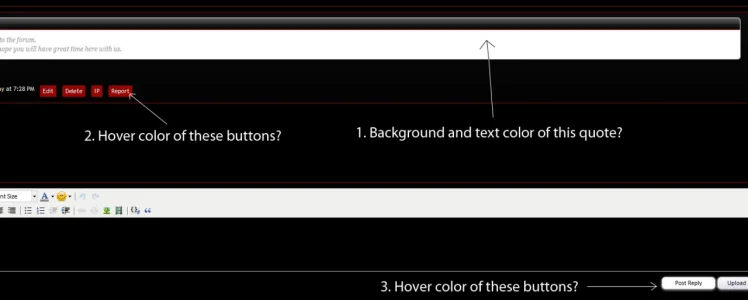
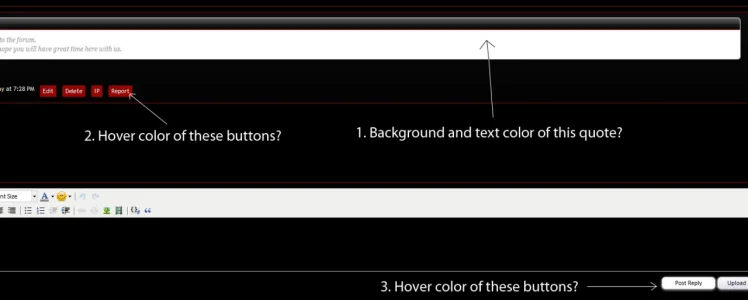
1. Where can I change the text and background of quotes?
2. Where can I modify the Hover background for Edit, Delete, IP and Like buttons?
3. Where do I change the Creamy hover for 'Post reply' buttons?
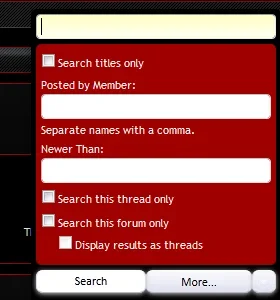
View attachment 22666
4. The background color for this search popup?
5. The text and background for style chooser?
And last but not the least (for Qwk86gn);
I would like to send you a small gift. Do you accept Moneybookers?
Regards,
PM
1. Style Properties -> BB Code Elements -> BB Code Quote Message
2. Style Properties -> Message Elements -> Control, Hover State
3. Style Properties -> Buttons -> Button, Hover State
4. Templates -> EXTRA.css find:
Code:
.formPopup .controlsWrapper
{
background: @primaryLighterStill !important;
}Change the color to what you want..
5. Templates -> EXTRA.css add:
Code:
.chooserColumns li a:hover
{
background-color: @primaryLighter !important;
color: @primaryMedium !important;
}Change the colors to what you want..
Edit: I do not use Moneybook, but I can look into it.
PlanetMaster
Member
Thanks a lot..
Couple of more questions (Pleeeeaaassseeee!!):
1. Where can I change the border of the outer layer in the search box (the black background one in this case)?
2. Where can I modify the text and hover colors of calender (active and inactive months)?

3. Where do I alter the text color in Style chooser tab?

And I would be grateful if you could create a moneybookers account since PayPal is not an option for me!
Regards,
PM
Couple of more questions (Pleeeeaaassseeee!!):
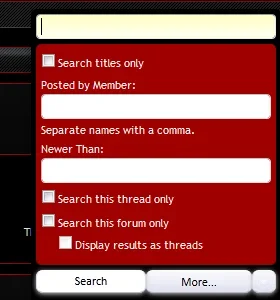
1. Where can I change the border of the outer layer in the search box (the black background one in this case)?
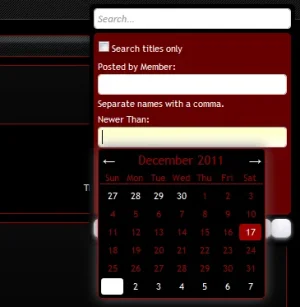
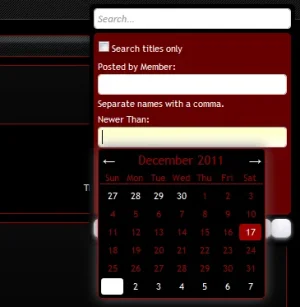
2. Where can I modify the text and hover colors of calender (active and inactive months)?

3. Where do I alter the text color in Style chooser tab?

And I would be grateful if you could create a moneybookers account since PayPal is not an option for me!
Regards,
PM
Steve F
Well-known member
Thanks a lot..
Couple of more questions (Pleeeeaaassseeee!!):
1. Where can I change the border of the outer layer in the search box (the black background one in this case)?
2. Where can I modify the text and hover colors of calender (active and inactive months)?
View attachment 22675
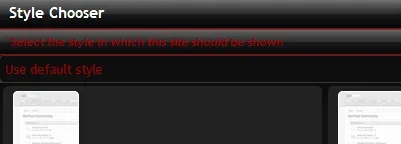
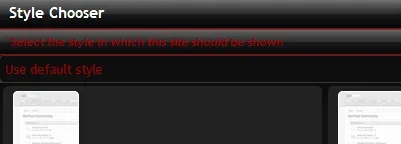
3. Where do I alter the text color in Style chooser tab?
View attachment 22676
And I would be grateful if you could create a moneybookers account since PayPal is not an option for me!
Regards,
PM
1. Templates -> EXTRA.css find:
Code:
#QuickSearch.active
{
background: @primaryDarker !important;
}Replace with:
Code:
#QuickSearch.active
{
background: @primaryDarker !important;
border: 1px solid @primaryLighterStill;
}@primaryLighterStill is the default for the majority of the borders in the style. You can of course change it to what you want.
2. Templates -> EXTRA.css add:
Code:
.calweek a:hover, .calfocus
{
background-color: @primaryLighterStill !important;
color: @primaryLightest;
}
Code:
.calweek a
{
color: @primaryMedium;
}Above is for current month font color.
Code:
a.caloff
{
color: @primaryLightest;
}Above is for last/next month font color.
Change colors as needed..
3. Are you trying to change the "Style Chooser" font color or the other small headings?
PlanetMaster
Member
Thanks for 1 & 2..
For 3, I'm talking about small headings..
(i.e Select the style in which this site should be shown)
I don't think its actually possible but can the text edit bar background color be changed?

And last do you have the PSD's of the gradients used and which PNG Specs you used to save em? (They appear PNG-8 but I'm interested in colors and dither specs)
Regards,
PM
For 3, I'm talking about small headings..
(i.e Select the style in which this site should be shown)
I don't think its actually possible but can the text edit bar background color be changed?

And last do you have the PSD's of the gradients used and which PNG Specs you used to save em? (They appear PNG-8 but I'm interested in colors and dither specs)
Regards,
PM
Steve F
Well-known member
Thanks for 1 & 2..
For 3, I'm talking about small headings..
(i.e Select the style in which this site should be shown)
I don't think its actually possible but can the text edit bar background color be changed?
View attachment 22681
And last do you have the PSD's of the gradients used and which PNG Specs you used to save em? (They appear PNG-8 but I'm interested in colors and dither specs)
Regards,
PM
3. Templates -> EXTRA.css add:
Code:
.xenOverlay .section .subHeading
{
color: #ffffff;
}As for the editor, it can be changed but there will be many other things to change (icons, borders..ect) if you make the background darker. Here is the css..
Code:
.xenForoSkin table
{
background: @primaryLightish !important;
}The images were saved in PNG-24.
I do not have any of the PSD's anymore. Just simple gradients really.
PlanetMaster
Member
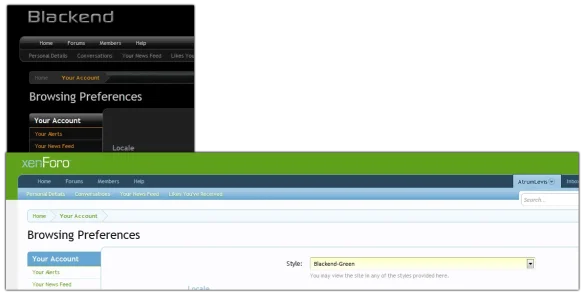
When importing the color theme, select blackend as parent theme.I have an issue. Whenever I seem to use this (and this happened on my old forums), only Blackend works, but if I use the colors... It malfunctions. See here:
View attachment 22911
Seriously why does it do that? I even uploaded everything and even the XML files. @_@
It will work just fine then..
PlanetMaster
Member
Daniel Habe
Member
i have no node-sprites on 1.1.1.. and i do not find the bug.. the path is correct..
the html div.. give this out:
<span class="nodeIcon" title=""></span>
the html div.. give this out:
<span class="nodeIcon" title=""></span>
- Status
- Not open for further replies.
Similar threads
- Replies
- 6
- Views
- 265
- Question
- Replies
- 3
- Views
- 641