You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[8WR] XenPorta (Portal) 1.6.0
No permission to download
- Thread starter Jaxel
- Start date
Marquinhos
Member
It's trying to create a template which already exists.
Most likely from another add-on.
how to remove template? Thanks Broagan
Marquinhos
Member
I'm using the Addon XenPorta (Portal), with the default template of Xenforo.That depends which template it is, how it was created and whether it is in use.
Sheratan
Well-known member
If you trying to install xenporta, you dont need to upload the xml anyomore. Just add this in "Upload from server": library/EWRporta/addon-EWRporta.xml
See here: http://xenforo.com/community/resources/8wayrun-com-xenporta-portal.90/
See here: http://xenforo.com/community/resources/8wayrun-com-xenporta-portal.90/
http://xenforo.com/community/threads/8wayrun-com-xenporta-portal.26838/page-127#post-592990how to remove template? Thanks Broagan
Marquinhos
Member
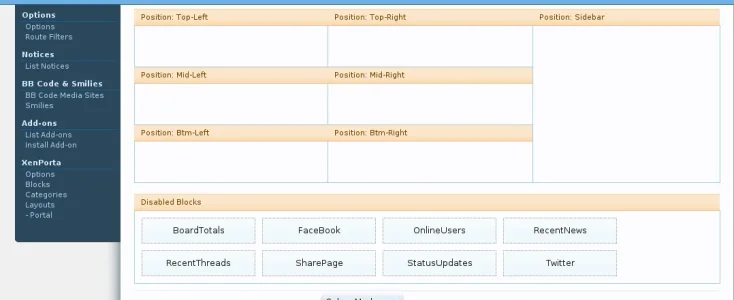
I can not move the blocks to the positions of the layout. is a bug?
Last edited:
Martok
Well-known member
Is your forum running 1.2 RC or beta? If so then no, it's not a bug, XenPorta 1.5.8 doesn't work with 1.2.I can not move the blocks to the positions of the layout. is a bug?
Jaxel has a 1.5.9 beta for 1.2 that you could try if this is the case. You can find it here:
http://xenforo.com/community/threads/8wayrun-com-xenporta-portal.26838/page-124#post-588377
KozmoK
Active member
I can not move the blocks to the positions of the layout. is a bug?
I had the same thing. I found after one of the uninstalls etc this template still existed:
EWRblock_Facebook.css
Search your templates for that and remove it, then you can install it.
Or look for anything EWR*
I have everything working under RC2 except for RecentAccordian (which I really need)
and RecentFeatures doesnt work right.
Marquinhos
Member
I installed version 1.5.9 but does not move the blocks, I can not place blocks on the right side to see the image.
have you set the userpermissions?
Marquinhos
Member
how to do it?
Marquinhos
Member
I've tried with internet explorer and google chrome, but nothing happens. Use version 1.2.0 xenforo!
oman
Well-known member
I think people need to keep in mind that many of the issues have been reported to @Jaxel earlier in the thread. If you look back earlier in the thread, Jaxel posted a release candidate for those who immediately wanted to update to 1.2. Jaxel did mention he won't be specifically updating it until the stable release, so to save him time, look back at the previous posts and issues and try to avoid duplicates. 
KozmoK
Active member
I've tried with internet explorer and google chrome, but nothing happens. Use version 1.2.0 xenforo!
Not sure what to say, It works for me. I am on 1.2 RC2. I had my problems installing it, but I overcame them.
Try using the default theme.
OverHere
Active member
Please advise. If you go to www.mobitog.com you will see that the Xen Porta photo slide is nice and tidy in the central area and is self-scrolling very nicely.
However, on my site at www.satisfy.tv the same Xen Porta photo slide is extending all the way to the right, overlapping the right sidde column (attached photo).
Could you please tell me what i need to do in ACP to make the photo slide on my site nice and tidy as is on mobitog?
Thank you.
View attachment 52201
Any one to assist with this?
Has anyone noticed that the featured news image's <a> tag has an extra 4px padding on the bottom compared to the actual <img> tag? This makes the border for the image be uneven on the bottom...
Anyone know where this is coming from? Look at the css in detail but couldn't find it!
Anyone know where this is coming from? Look at the css in detail but couldn't find it!
Similar threads
- Replies
- 0
- Views
- 519
- Replies
- 4
- Views
- 1K
- Replies
- 0
- Views
- 739
- Replies
- 2K
- Views
- 192K