DragonByte Tech
Well-known member
- Affected version
- 2.0.1
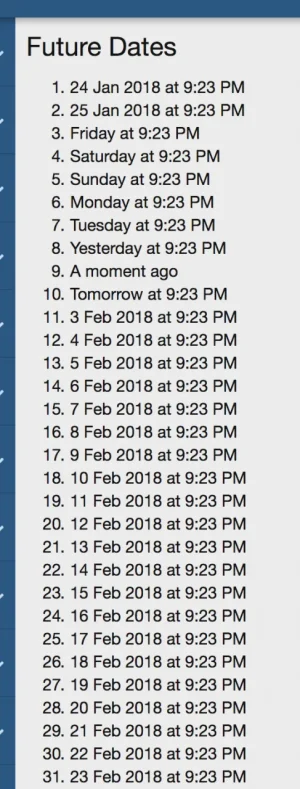
Now you might be tempted to say that's not a bug since it specifically says old dates, but there's no "data-full-future-date" and it was touted as being the method with which to always display full dates, so I'm reporting it as a bug.
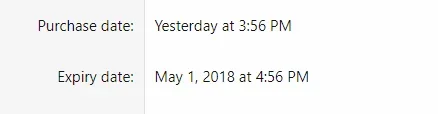
I have a date field for license expiry that may be a date in the future and may be a date in the past, and I don't think you should be forced to create an if check and manually define date formats if it's a future date vs if it's a past date
Fillip
I have a date field for license expiry that may be a date in the future and may be a date in the past, and I don't think you should be forced to create an if check and manually define date formats if it's a future date vs if it's a past date
Fillip