Sanctum Staff
Member
So this is a trick I figured out a few years ago. For our staff usernames, which need to have a consistent colour across all or themes, I added a simple border that improves contrast and prevents them blending in.
Like so:
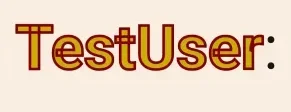
However, for some reason on mobile, this outline has completely broken:
(Note the many areas where the outline crosses over and into the various parts of the letter)
More annoyingly, this issue is not entirely consistent—it happens in some areas of the site, but not (for example) on user pages.
The code I am using to achieve the outline is:
For our admin names (the purple one)
For our donors (red and gold)
So the two questions:
1. Is there something really obvious in this code I am missing that breaks it on mobile
2. Is there some other way to accomplish the same thing that might work better?
Like so:
However, for some reason on mobile, this outline has completely broken:
(Note the many areas where the outline crosses over and into the various parts of the letter)
More annoyingly, this issue is not entirely consistent—it happens in some areas of the site, but not (for example) on user pages.
The code I am using to achieve the outline is:
For our admin names (the purple one)
Code:
-webkit-text-stroke: 0.5px black;
color:#69068d;
font-weight: bold;For our donors (red and gold)
Code:
-webkit-text-stroke: 0.65px #800000;
color:#ccac00;So the two questions:
1. Is there something really obvious in this code I am missing that breaks it on mobile
2. Is there some other way to accomplish the same thing that might work better?