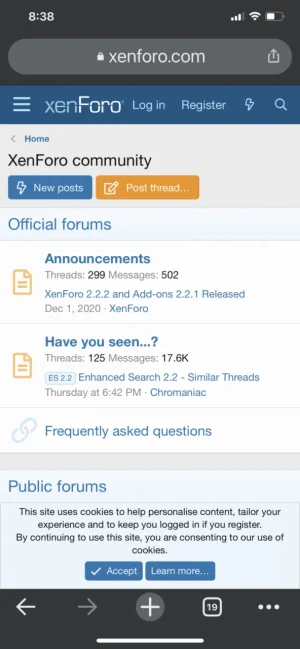
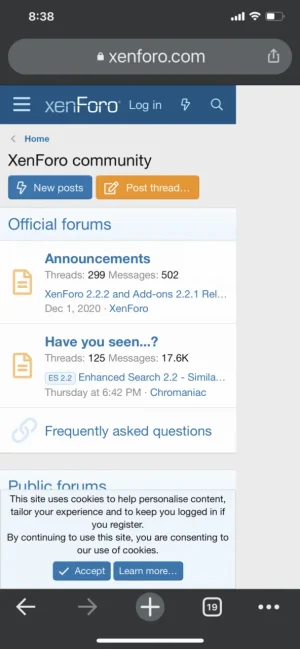
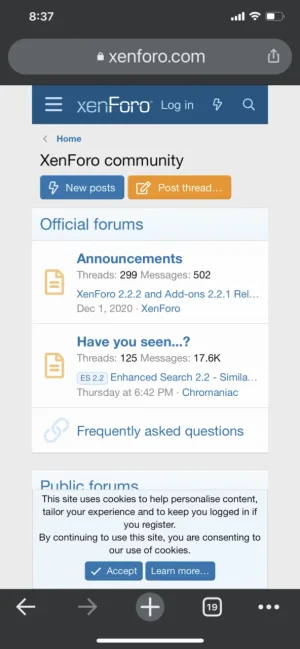
Unfortunately this is looking increasingly likely that it is a bug in Chrome for iOS itself. There appears to be numerous open bug reports related to safe-inset-area (which we use to avoid things being cut off by the notch when landscape).
These issues are not present in Safari. Which is actually quite unusual because essentially all browsers on iOS run a variant of Safari. The issues are also not present in Firefox. So this firmly points the issue being with Chrome itself.
So, unfortunately, there isn't a fix coming any time soon from our side, although I will leave this report open so we can a) consider a workaround (if there is one - tricky with iOS browsers) and/or b) create a reduced reproduction case and file a Chrome bug report.