- Affected version
- 2.2.6
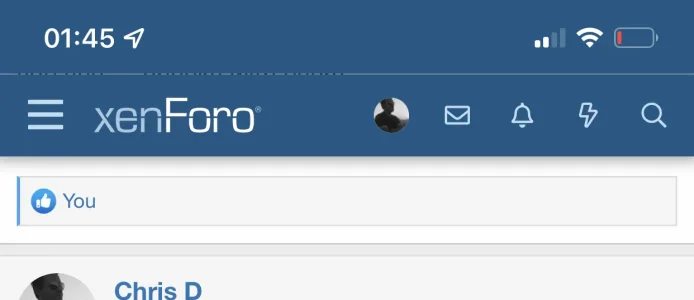
When the staff bar (publicStaffBar property group) has a border-bottom with a width set to an odd number of pixels some devices misplace the sticky nav bar one pixel too far down. This results in a one-pixel gap that things can be seen through above the nav bar as you scroll.
On my Pixel 4 in Chrome, an even number of pixels on the border works fine. 2px, 10px, 100px all fine. But any odd number, be it the default 1px or a large 99px, leaves a single pixel gap.
Removing the border entirely removes the issue as well.
Figuring out what was going on here was very annoying because it only happens for staff, negating a bunch of "do you see..." checks with users.
On my Pixel 4 in Chrome, an even number of pixels on the border works fine. 2px, 10px, 100px all fine. But any odd number, be it the default 1px or a large 99px, leaves a single pixel gap.
Removing the border entirely removes the issue as well.
Figuring out what was going on here was very annoying because it only happens for staff, negating a bunch of "do you see..." checks with users.